This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
I have the next line in one of the components I'm working on. my problem is that when in the parsys i attach the other component (for example dropdown).
<div class="row">
<sly data-sly-resource="${'content' @ resourceType='wcm/foundation/components/parsys'}"></sly>
</div>
the code result is something like this:
<div class="row">
<div class="customDropdown"> <<< this div made by parsys is braking the UI i any way to delete it?
<div class="col-md-6 col-lg-12"> dropdown </div>
</div>
</div>
Solved! Go to Solution.
Views
Replies
Total Likes

Hi @Casal0x ,
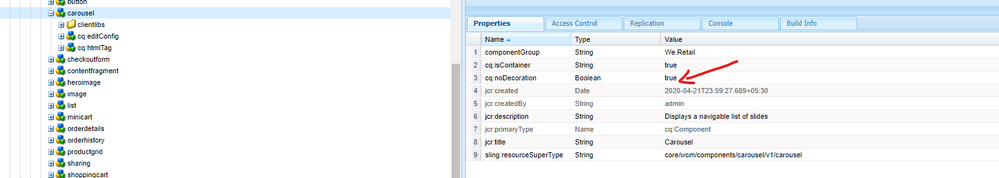
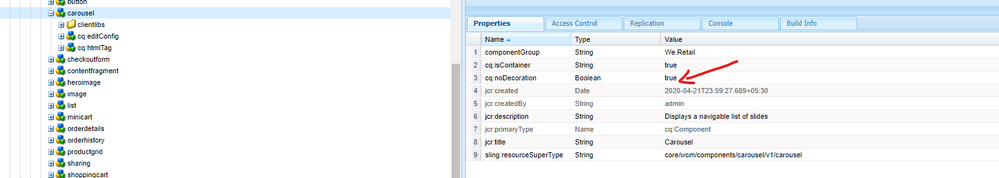
Add cq:noDecoration property to component node with value "true" in whichever non-editable component where you don't require component wrapper div to get generated with class name(for ex: the div generated with class name 'customDropdown' for that specific component in your example). by adding this property with value "true" will avoid generating wrapper element.
For editable component, ideally there should not be any UI issue because of this component wrapper div element. so, add css style changes accordingly if in case there is any UI issue.
Note:

<div class="row">
<div class="customDropdown"> <!--this wrapper div element will not generated if cq:noDecoration = true property added to customDropdown component node
<div class="col-md-6 col-lg-12"> dropdown </div>
</div>
</div>
Refer this for more details:
Hope this helps!

@Casal0x Please refer to this article for various options: http://www.sgaemsolutions.com/2017/11/useful-properties-of-component-in-aem-63_4.html
You can also refer to this discussion for further understanding: https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/removing-wrapper-div-in-au...

Hi @Casal0x ,
Add cq:noDecoration property to component node with value "true" in whichever non-editable component where you don't require component wrapper div to get generated with class name(for ex: the div generated with class name 'customDropdown' for that specific component in your example). by adding this property with value "true" will avoid generating wrapper element.
For editable component, ideally there should not be any UI issue because of this component wrapper div element. so, add css style changes accordingly if in case there is any UI issue.
Note:

<div class="row">
<div class="customDropdown"> <!--this wrapper div element will not generated if cq:noDecoration = true property added to customDropdown component node
<div class="col-md-6 col-lg-12"> dropdown </div>
</div>
</div>
Refer this for more details:
Hope this helps!

Views
Replies
Total Likes

@shelly-goel yes correct we should cq:noDecoration = true to only for non-editable components as mentioned below.
Views
Replies
Total Likes
Views
Replies
Total Likes

For editable component, ideally there should not be any UI issue because of this component wrapper div element. so, add css style changes accordingly if in case there is any UI issue.
Views
Replies
Total Likes

you can try with jquery
$('div:customDropdown').<<<apply logic>>>>;</span>

<div class="customDropdown"> is generated by Dropdown component, not the parent parsys.
Check if you can modify dropdown component markup.
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies