Rearrange child components by drag-n-move
Hi All,
Again I got a challenging task (at least for me) :).
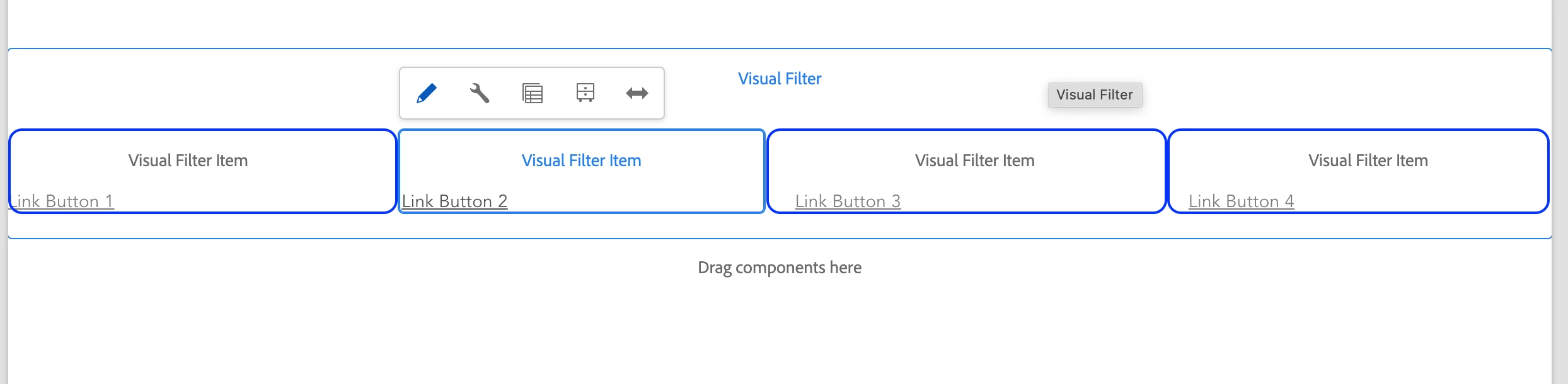
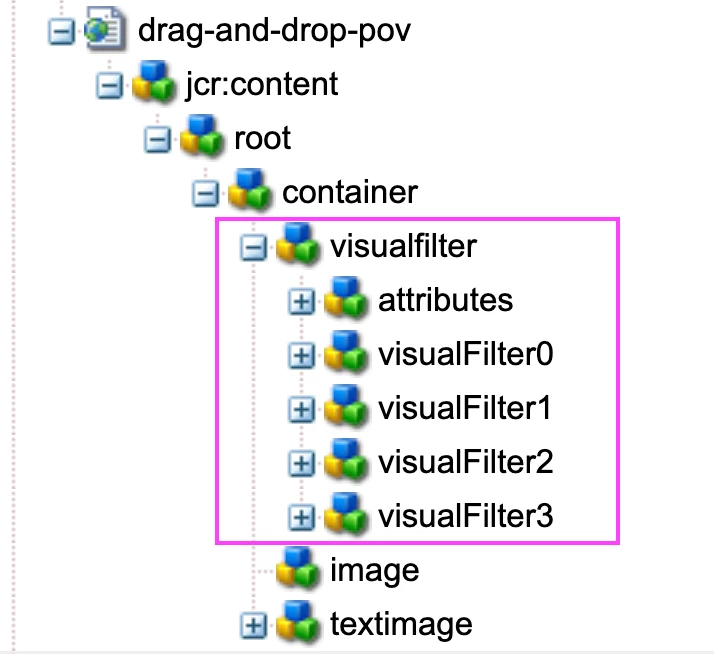
We have a component with four child components/card in it (Fig-1). Each of the card can be configured separately as shown below. This creates JCR structure below Fig-2.
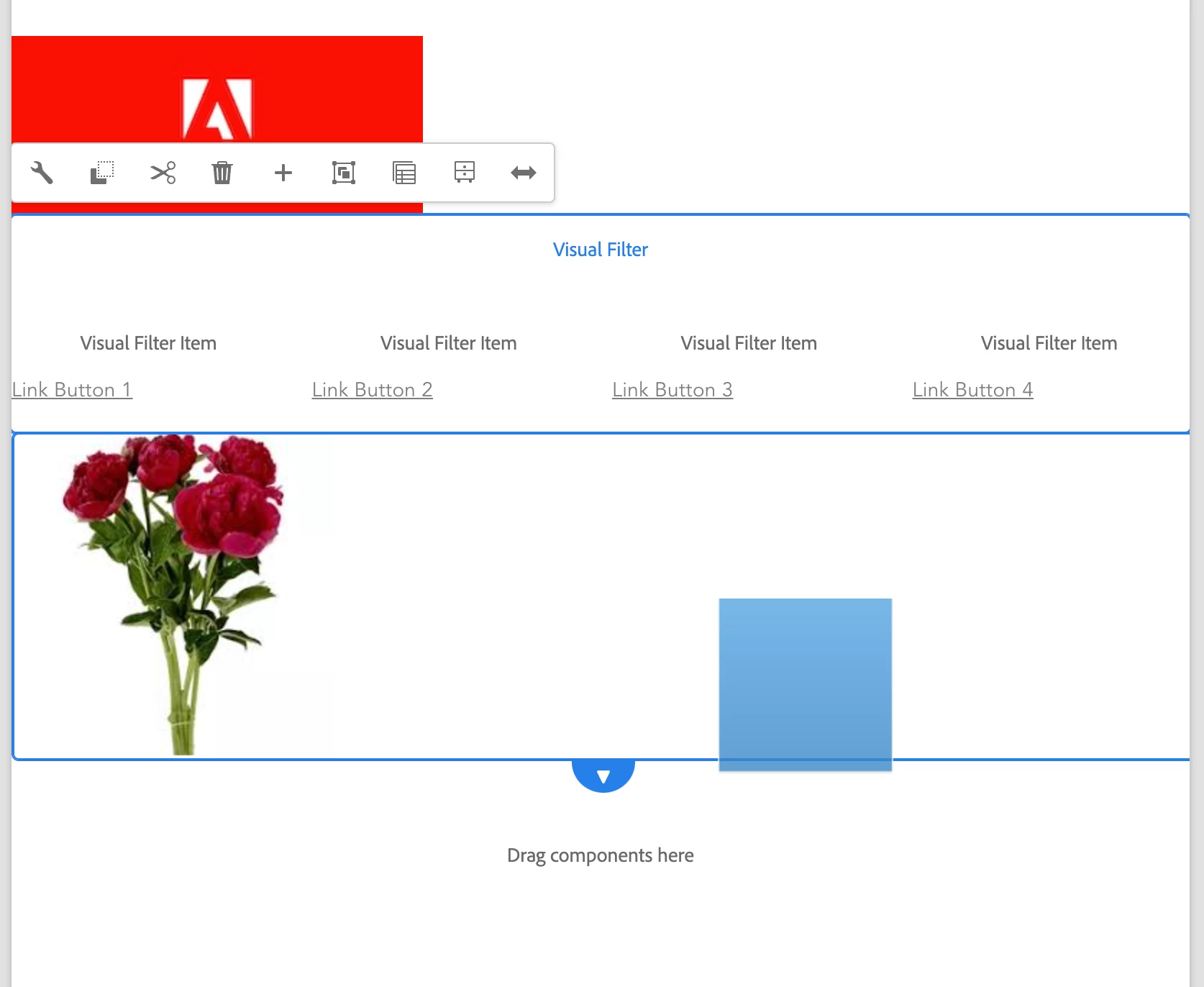
Requirement is - content author wants to rearrange cards by drag-n-drop, meaning they want flexibility to move card#2 after card#3 or card#4 before card#1 etc. by click, drag and drop. Just like they can arrange components in one after or before other component in a page (Fig-3).

Fig -1

Fig - 2

Fig- 3
Can anyone provide any reference or solution idea to implement it? Any help would be appreciated.
Thanks