This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
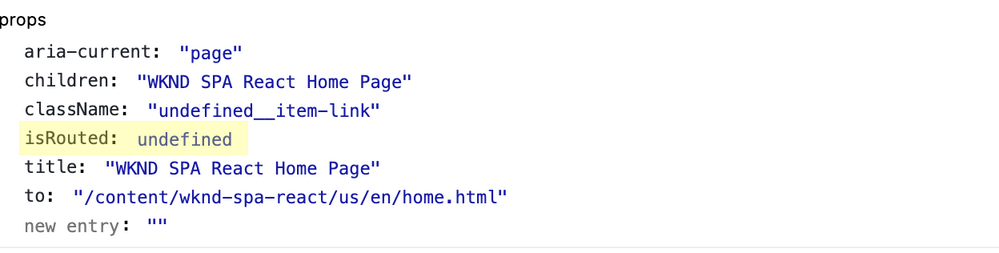
Hello, I am using AEM 6.5.9 to follow the REact SPA tutorial. I am working on the navigation section. I completed the section but noticed everytime I click on the menu the page refresh and call a new document, doing some debug, noticed that the CMP-navigation class is not being proxied to the rest of the router components, also the prop isRouted is missing hence, the component is rendering a normal link. I was wondering if I am missing any step to actually make the Navigation component works.
Find below some screenshots of the issue:


Solved! Go to Solution.
Views
Replies
Total Likes

Please check the Routing part. It seems to be working.
/* index.js */
import { Router } from 'react-router-dom';
...
...
ModelManager.initialize().then(pageModel => {
const history = createBrowserHistory();
render(
<Router history={history}>
<App
history={history}
cqChildren={pageModel[Constants.CHILDREN_PROP]}
cqItems={pageModel[Constants.ITEMS_PROP]}
cqItemsOrder={pageModel[Constants.ITEMS_ORDER_PROP]}
cqPath={pageModel[Constants.PATH_PROP]}
locationPathname={window.location.pathname}
/>
</Router>,
document.getElementById('spa-root')
);
});

Please check the Routing part. It seems to be working.
/* index.js */
import { Router } from 'react-router-dom';
...
...
ModelManager.initialize().then(pageModel => {
const history = createBrowserHistory();
render(
<Router history={history}>
<App
history={history}
cqChildren={pageModel[Constants.CHILDREN_PROP]}
cqItems={pageModel[Constants.ITEMS_PROP]}
cqItemsOrder={pageModel[Constants.ITEMS_ORDER_PROP]}
cqPath={pageModel[Constants.PATH_PROP]}
locationPathname={window.location.pathname}
/>
</Router>,
document.getElementById('spa-root')
);
});
It seems this was an error with the component itself. I just saw they updated the version for the core components library, in this version this addressed this issue by making the is routed flag by default. This is failing with archetype 27 but it seems with archetype 29 it should work. I solved it by creating my own navigation component however, I would like to try the new archetype and see if it works out of the box.

Yes. It should work now!
Thanks!
Views
Likes
Replies
Views
Likes
Replies