How do I determine current mode client side
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In CQ 5.6.1 the author would add .cq-wcm-edit & .cq-wcm-preview classes to the body tag (depending on current mode). This was added client side so you could add CSS classes that would only affect the page in edit mode.
In AEM 6 this doesn't appear to happen any more, as the switch from Edit mode to Preview mode doesn't require a page refresh is there anyway to detect when the mode changes?
( The aim of this is to make sure any CSS to enhance the author experience doesn't show when the author is previewing what the end site will look like).
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is covered in gems session http://www.slideshare.net/DamienAntipa/cqgems. Make sure to watch it.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is covered in gems session http://www.slideshare.net/DamienAntipa/cqgems. Make sure to watch it.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sham,
Thanks for the response, I had seen the talk by Damien, but I missed that function. I can see how I can get the current layer from Javascript but I can't see anything I can hook into with CSS. Do I need to create my own listener to add a class in the Content Frame?
Cheers
James
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
James_Lelyveld wrote...
Hi Sham,
Thanks for the response, I had seen the talk by Damien, but I missed that function. I can see how I can get the current layer from Javascript but I can't see anything I can hook into with CSS. Do I need to create my own listener to add a class in the Content Frame?
Cheers
James
You can hook with cq.authoring.editor.hook & will work for both js/css.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sham, sorry I don't think I'm explaining myself very well.
So cq.authoring.editor.hook - will pull the css & js into the Editor frame (not the content frame). I can pull css & js into the content frame (using a sightly test) - however this will pull in in Edit mode (say for eg I make the background colour red) but when I change to preview mode the page doesn't refresh so the CSS is still present (background colour is still red). In 5.6.1 there was a class on the content body so it could be used to ensure the content wouldn't be red in preview mode (i.e. class would be specific to edit mode). Is there an equivalent class in AEM 6.
PS. My other response was showing twice so I deleted one of them & both have disappeared - may be my misunderstanding of how the forum works.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi James,
We are working on improving this. But for now you can listen to the cq-layer-activated event, which will pass an object containing the new layer being activated (layer) and the previous one (prevLayer). You can then get the active layer as described with Granite.author.layerManager.getCurrentLayer(), and set accordingly a class on your page body.
I hope that this will do the trick!
Cheers,
Gabriel
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
I was testing the snippet pointed out here on AEM 6.3 and could not get it to work?
The 'cq-layer-activated' event is either not getting triggered when changin from 'Preview' to 'Edit' and viceversa or the code is not picking it up corretly.
Can anyone shed some light on this? I would like to be able to catch whatever event is sent when a view is activated and run some JavaScript code.
Regards.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This does not work because AEM editor uses an iframe to control the editable components. If your JS file is outside of this iframe you cannot bind to the event.
Is there a recommended way to do this using the new editor.html?
Background: I am calling this event from inside a clientlib attached to the page, the clientlib is built with webpack. With wcm disabled i can bind to events on the document/body from within webpack so I do not believe that is the issue.
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
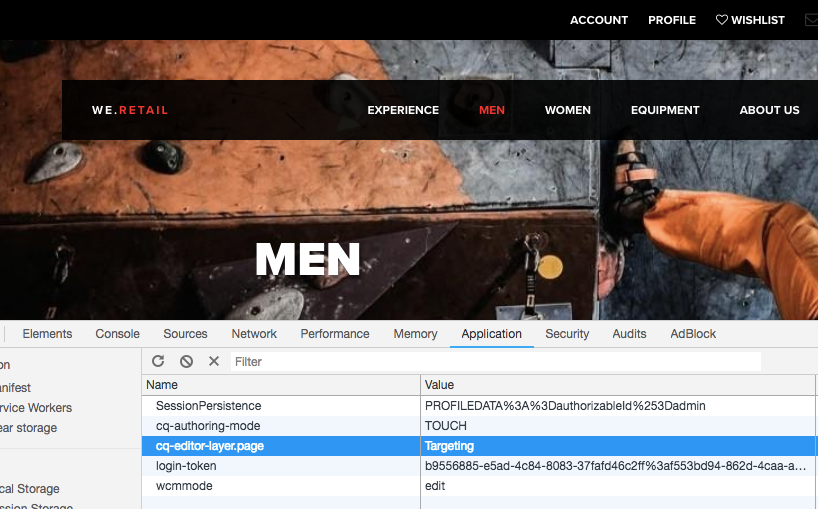
Wcmmode and editor layer values are store in cookies as well. You can read those cookie either in JS or Jquery.
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is what worked for me:
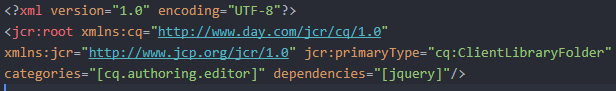
STEP 1 : creating a cq:ClientLibraryFolder node with category="[cq.authoring.editor]":
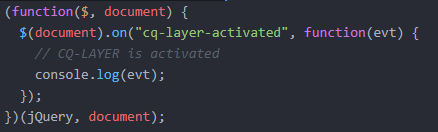
STEP 2: Add the script for listening in on the `cq-layer-activated` event:
Good Luck...
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies