I'm trying to define the allowed components on the core tab component and can't find an answer on how to do it cleanly. I know we can specify which container components are available to add here -

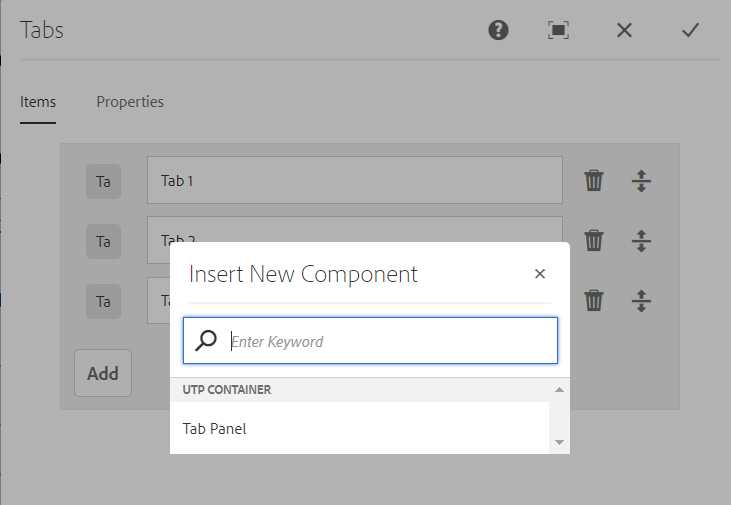
But that policy applies to both which components you can add as containers and which components you can add to those containers. I want to restrict it so that only the container can be added at the tab component level -

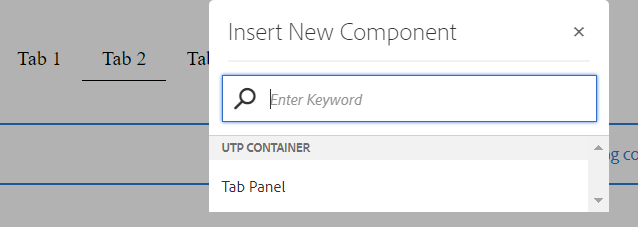
and when adding components to that container you'd get a different list. That's not what happens today, it inherits the same policy as the tab component -

How can the template author configure the allowed components for the "tab panel" container component? Is there a way to set default policies for a component, either globally or template specific?
Thanks