Hi everyone does anyone knows how can I start playing the video automatically after the user clicks on the button ?

In my html script I call the dynamic media component:
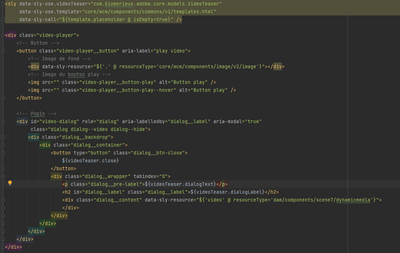
<div class="dialog__content" data-sly-resource="${'video' @ resourceType='dam/components/scene7/dynamicmedia'}">
In witch I pass a video, Now what I’ll like to do is that want to play the video when the user click on the button:
<button class="video-player__button" aria-label="play video">
<!-- Image de fond -->
<div data-sly-resource="${'.' @ resourceType='core/wcm/components/image/v2/image'}"></div>
<!-- Image du bouton play -->
<img src="" class="video-player__button-play" alt="Button play" />
<img src="" class="video-player__button-play--hover" alt="Button play" />
</button>
But when I try to get the video I get an undefined.

Here’s the HTML generated by the dynamic media:
https://gist.github.com/odaBio/57e117d4c6dc4458aa907bc39627e22a
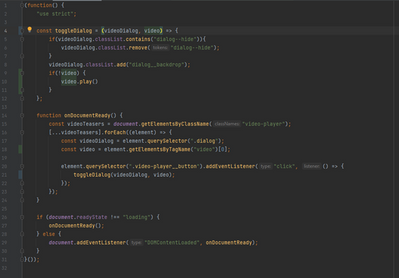
Does anyone knows how can I play the video through js?
Thanks in advance.