This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

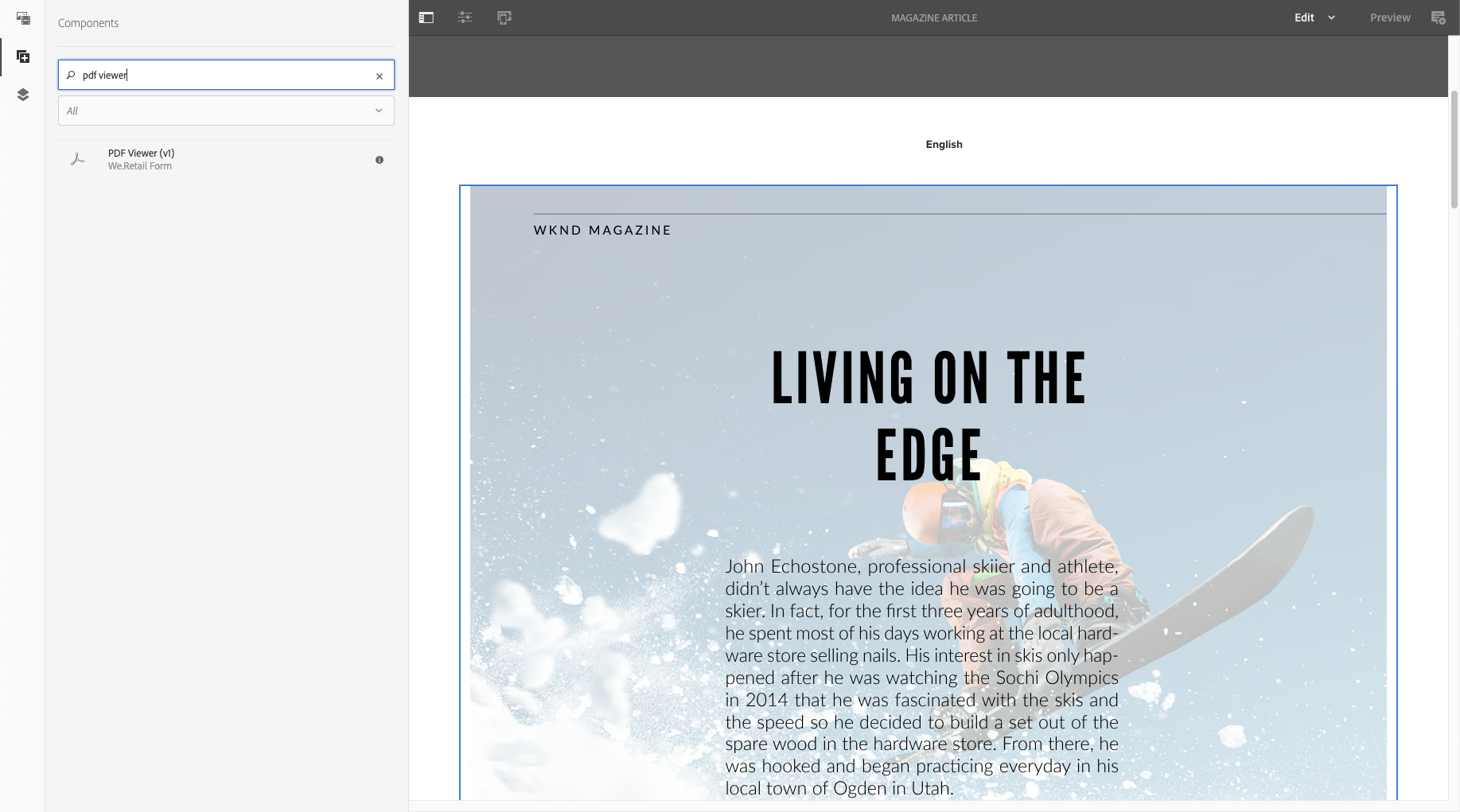
Content can come in a variety of formats in AEM. They could be images, videos, or even PDF documents. When it comes to PDFs, what is often the case is these PDFs are linked to and then rendered in the browser or downloaded to your computer, taking you away from the context and navigation of your own website. You also don’t get any insights into how they were interacting with PDFs other than downloading. There are a lot of common scenarios where this is the case. For example, you might see white-papers, guides, contracts, documents. If you are using AEM to power a customer portal or an intranet, you could have documents specifically related to a certain person that you want to host online. As part of AEM Core Components, there is now a new component called PDF Viewer, powered by Adobe PDF Embed API as part of Adobe Document Services. In a previous blog, I wrote in detail how you can take advantage of PDF Embed API. This makes it easy to incorporate it into your AEM pages. PDF Viewer allows you to embed PDF views into a web page using simple drag and drop. The core component supports all of the embed modes supported as part of PDF Embed API including Full Window, Inline, and Sized Container for use with all sorts of PDF content. As a core component, this means that this can also be extended and customized by AEM developers to meet your specific needs. In this article, let’s learn more about how we can use PDF Viewer to embed viewing experiences into our webpages. Requirements 1. AEM 6.5 2. AEM Core Components 2.10+ 3. PDF Embed API Client ID For this article, we are going to assume you are running AEM on a local instance (hence using localhost) but this will work with any installed AEM instance.
Please use this thread to ask the related questions.

Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

Does this component support the ability to download one page versus the entire asset? I'm not seeing that as an option based on this list:
./documentPath - defines the path of the pdf to display./type - defines the display type./defaultViewMode - defines the display view./borderless - true to enable full screen borderless./showAnnotationTools - true to enable annotation tools./showFullScreen - true to show full screen button./showLeftHandPanel - true to display left side panel./showDownloadPdf - true to show download button./showPrintPdf - true to show print button./showPageControls - true to show page controls./dockPageControls - true to dock controls to bottom
![]()
Are you asking if only one page of a multi-page PDF can be downloaded to the local device or if the viewer will byte-serve the PDF a page at a time and start to show it before the full file is downloaded?

Hello Joel,
I'm looking for a way so that the user can choose to download one page (or a series of pages) in a multipage asset versus only being able to download the full asset to a local device.
The use case is for a 1000 page product catalog where the user may only need a selection of pages from the asset related to a specific product.
Thank you and others for insight.
James
Views
Replies
Total Likes
![]()
That's currently not possible using just Embed API. However, It would be easy enough to integrate our PDF Services API to "split" the PDF file and retrieve only the pages requested and return that to the browser.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies