Hi @Kiran_Vedantam,
Below works fine. Cross check the way you populate the Map.
If you still face issues, share the source of Map/ multifield content structure.
@Getter
public Map<String, String> requestAttrMap = new HashMap<>();
In @PostConstruct method, populate the map
requestAttrMap.put("attribute01", "Attr Value 01");
requestAttrMap.put("attribute02", "Attr Value 02");
requestAttrMap.put("attribute03", "Attr Value 03"); In HTL, access like you would access any getter from Sling Model
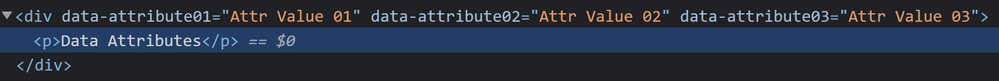
<div data-sly-use.obj="${'com.aem.demoproject.core.models.ChildResourceCheckModel'>
<!--/* Data attributes */-->
<div data-sly-attribute=${obj.requestAttrMap}>
<p>Data Attributes</p>
</div>
</div>
Update :
- Try to create a separate Map with getter -> populate with hardcoded key-value pairs and see if it works. Then we can narrow down to check the issue with dynamic population using multifield values
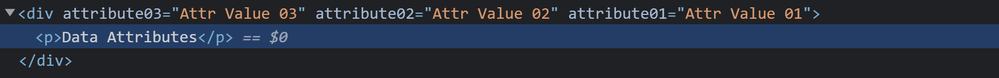
- You can use LinkedHashMap if you would like to display the attributes in the order of insertion. (updated screenshot : used LinkedHashMap + prepended the key with "data-")