Need to combine custom fields with default fields on user profile page
I have an overlay for the user profile at /apps/social/console/components/hbs/userprofile/userprofile.hbs.
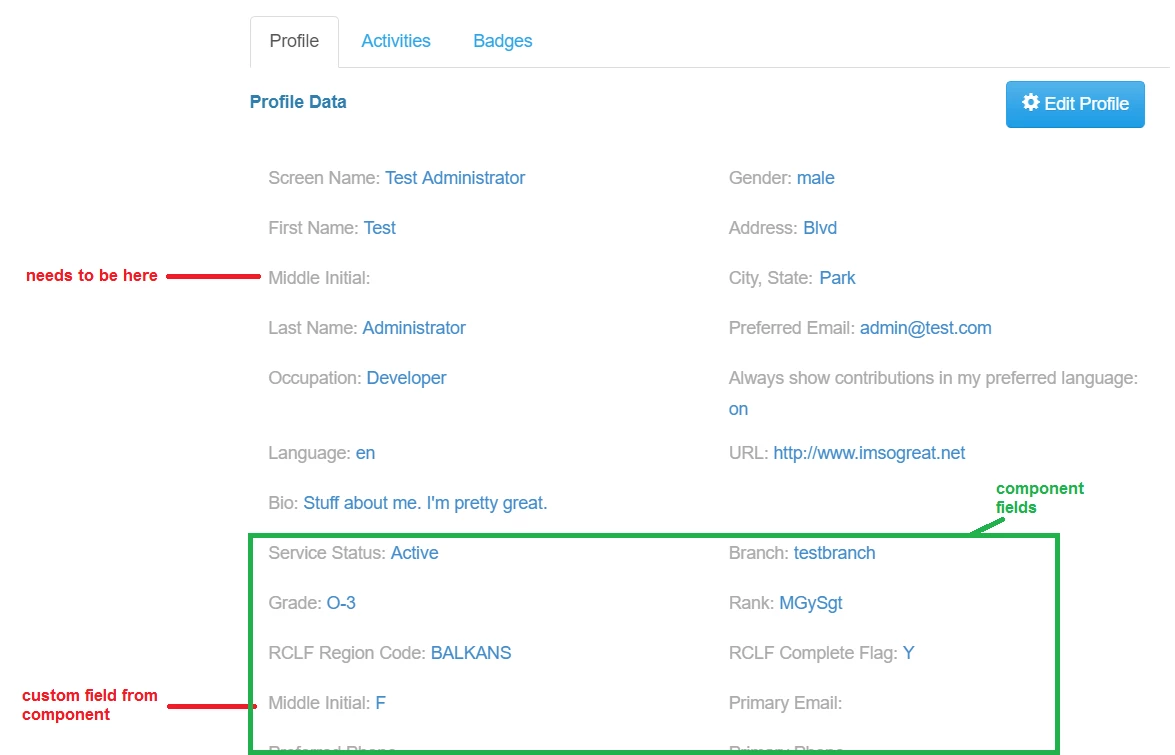
This page contains a component that brings in data from the user's custom profile to display on the same page as the user's default AEM profile.
The client wants to rearrange the order in which the fields display, which means intermixing custom and default fields.
How do I access the model to bring in the custom data, not as a component but as individual data fields (ex. customProfile.middleinitial) that can be called like the default fields in the HBS (ex: {{profileProperties.gender}})?
This is a simple matter with HTL, which is how the current component works, but I can't find any references for how to do this with HBS.