This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
I have a multified (say, list) and within that there's a textfield (say, title) which is set as required. Now if a user adds too many multifield section(say, product1, product2, product3) and then collapses all the sections. he filled in title field in product1 and product3 and missed to fill in 1 title in produc2, then if he tries to close the dialog box, he will not be able to close the dialog box, because title is a mandatory field and it is not filled. Also at the same time since all the multifields are in collapsed, he wouldn't know in which multifield section he is having the issue. He would have to expand all the multifield sections to find out, which one is having issue. is there anyway to deal with this, so that the user knows exactly under which multifield product is the issue?
Code for multifield part:
<links
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="List Section">
<field
jcr:primaryType="nt:unstructured"
jcr:title="field"
sling:resourceType="granite/ui/components/foundation/container"
name="./field">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathbrowser"
fieldLabel="data"
name="./file"/>
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Title"
name="./title"
required="true"/>
</items>
</column>
</items>
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/collapsible"
margin="{Boolean}false"/>
</field>
</links>
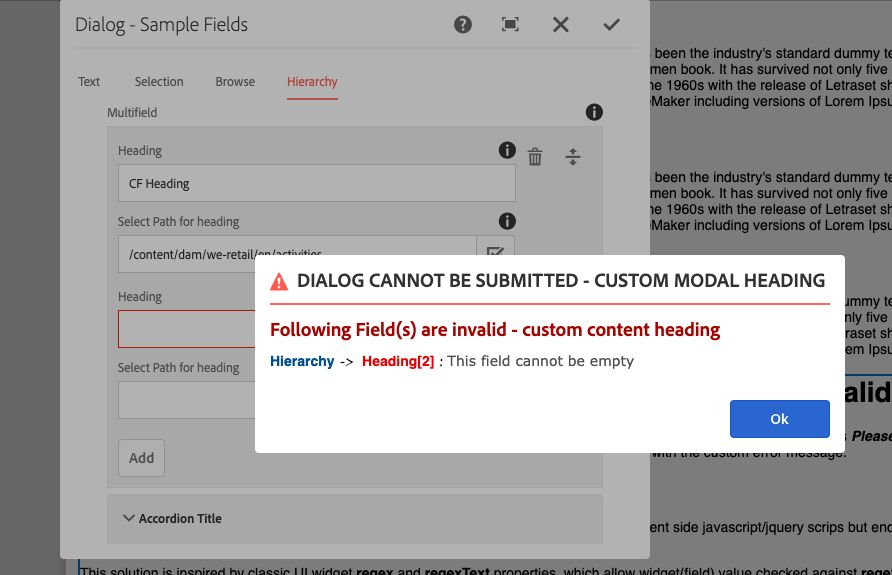
supposed, if i added many list sections and only in 1 list section i forgot to add the title (which is mandatory), i wont be able to close the dialog (without filling the mandatory field). And since i collapsed all the items, i dont know exactly where the issue is. So i have to open every section and check. Wheni expand all section one by one, i get to see my title field in read (which i forgot to fill in). Refer the image below:
Solved! Go to Solution.
Views
Replies
Total Likes

Yes here you are using granite and coral in one dialog, I mentioned in my first reply so first you need to correct it. means completely make it in either coral or granite.
I would suggest go for coral as it is best these days.
And since you are using collapsable field so I think this is its behaviour to not to be collapse all the time but again you need to check its behaviour.
Hope this will help.
Umesh Thakur

Normally what happens like if you already have submitted any value in multifield then if you reopen the dialog then opened multifield will be in expanded mode by default.
Since as per you, it is not happening then it seems you have some issue with your dialog.
As per recommendation, you should not use coral and granite UI in the same dialog otherwise you will be landed in the issue like not able to submit the dialog or close the dialog. this is the very common mistakes people used to do while creating a dialog.
Please try to find out whether same has been done or not.
Or else you can take help from your browser console to see the errors if there is any.
Hope this will help.
Umesh Thakur
Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Replies
Total Likes

Yes here you are using granite and coral in one dialog, I mentioned in my first reply so first you need to correct it. means completely make it in either coral or granite.
I would suggest go for coral as it is best these days.
And since you are using collapsable field so I think this is its behaviour to not to be collapse all the time but again you need to check its behaviour.
Hope this will help.
Umesh Thakur

Just a hint, how can you display the exact field occurance in the popup
https://aemlab.blogspot.com/2019/05/aem-touch-ui-component-dialog-field.html

Views
Likes
Replies