Multifield issue in touch ui dialog
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
My requirement was to migrate classic ui dialog to touch ui.
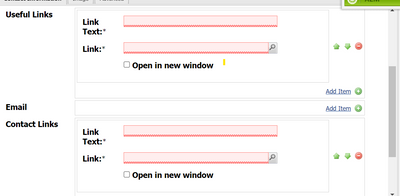
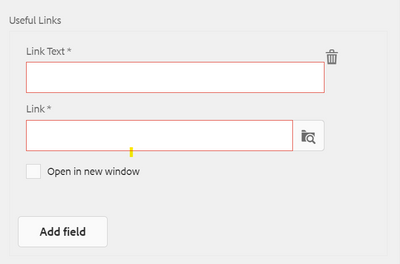
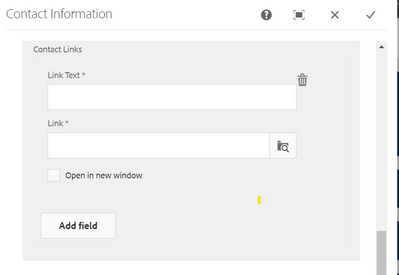
I have used granite multifield in touch ui, I given required properties to useful Links and contact Links.
But useful links showing required and submitting the dialog without giving values to the contact Links.
Issue not in properties, having two multifields is issue here. Please help me regarding this issue. Thanks in advance.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please refer to this blog: https://medium.com/activate-aem/create-multifield-dialog-in-aem-f3e4a616f041
It shows step-by-step details on how to create mutifield with multiple input elements
Aanchal Sikka


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@553 Could you check if the name attribute is different for both?
something like -
name="./usefulLinks/linkText"
name="./usefulLinks/link"
name="./contactLinks/linkText"
name="./contact Links/linkText"
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
<usefulLinks
jcr:primaryType="nt:unstructured"
jcr:title="usefullinks"
sling:resourceType="granite/ui/components/coral/foundation/well"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<multifield
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/multifield"
class="full-width"
composite="{Boolean}true"
fieldLabel="Useful Links">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fieldset"
acs-commons-nested="JSON_STORE"
checkbox-multifield=""
name="./usefulLink">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<linkText
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Link Text"
name="./linkText"
required="{Boolean}true"/>
<link
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/pathbrowser"
fieldLabel="Link"
name="./link"
required="{Boolean}true"
rootPath="/content"/>
<openLinkInNewWindow
granite:class="coral-Form-fieldwrapper"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/checkbox"
name="./openLinkNewWindow"
text="Open in new window"
value="{Boolean}true">
<linkText
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Link Text"
name="./linkText"/>
</openLinkInNewWindow>
</items>
</column>
</items>
</field>
</multifield>
</items>
</usefulLinks>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
<contactLinks
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/well"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<multifield
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/multifield"
class="full-width"
composite="{Boolean}true"
fieldLabel="Contact Links">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fieldset"
acs-commons-nested="JSON_STORE"
checkbox-multifield=""
name="./contactLink">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<linkText
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Link Text"
name="./linkText"
required="{Boolean}true"/>
<link
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathbrowser"
fieldLabel="Link"
name="./link"
required="{Boolean}true"
rootPath="/content"/>
<openLinkInNewWindow
granite:class="coral-Form-fieldwrapper"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
name="./openLinkNewWindow"
text="Open in new window"
value="{Boolean}true"/>
</items>
</column>
</items>
</field>
</multifield>
</items>
</contactLinks>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please refer to this blog: https://medium.com/activate-aem/create-multifield-dialog-in-aem-f3e4a616f041
It shows step-by-step details on how to create mutifield with multiple input elements
Aanchal Sikka

Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies