
Abstract
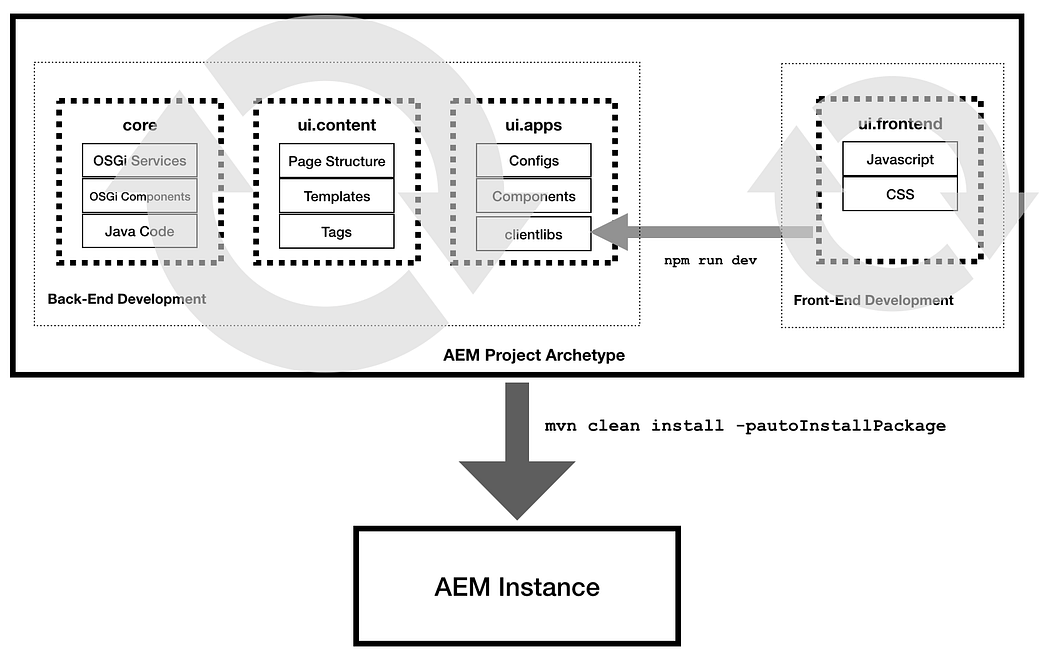
The AEM Project Archetype includes an optional, dedicated front-end build mechanism based on Webpack. The ui.frontend module is the central location for all of the project’s front-end resources including JavaScript and CSS files. The client library is generated through aem-clientlib-generator npm module and placed under ui.apps module during the build process.
The current module structure shown below supports the front-end components for single-tenant/theme, the module can be duplicated to support multiple tenants but that will create constraints to manage also impact the overall deployment timeline.
In this tutorial let us see how to enable the front end module to support multiple tenants/themes. The new module structure is as below.
Image for post
The final client libraries are generated in the below structure
Image for post
Create the theme/tenant specific folders under (copy the default content under webpack to the site-specific folders)
/ui.frontend/src/main/webpack/site1, /ui.frontend/src/main/webpack/site2 etc
WEBPACK.COMMON.JS
The default webpack.common.js is enabled to support a single entry(tenant), enable the required configurations to support additional tenants(e.g site1, site2, etc)
...
const SITE_1='/site1';
const SITE_2='/site2';
...
entry: {
site1: SOURCE_ROOT + SITE_1 +'/site/main.ts',
site2: SOURCE_ROOT + SITE_2 +'/site/main.ts'
},output: {
filename: (chunkData) => {
return chunkData.chunk.name === 'dependencies' ? 'clientlib-dependencies/[name].js' : 'clientlib-[name]/[name].js'; }
...
plugins: [
new CleanWebpackPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
new MiniCssExtractPlugin({
filename: 'clientlib-[name]/[name].css'
}),
new CopyWebpackPlugin([
{ from: path.resolve(__dirname, SOURCE_ROOT + SITE_1 +'/resources/'), to: './clientlib-site1'},
{from: path.resolve(__dirname, SOURCE_ROOT + SITE_2 +'/resources/'), to: './clientlib-site2'}
])
]
WEBPACK.DEV.JS
Enable the static HTML for testing different sites through webpack server by default the configurations are enabled to support a single tenant.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
