This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hello everyone,
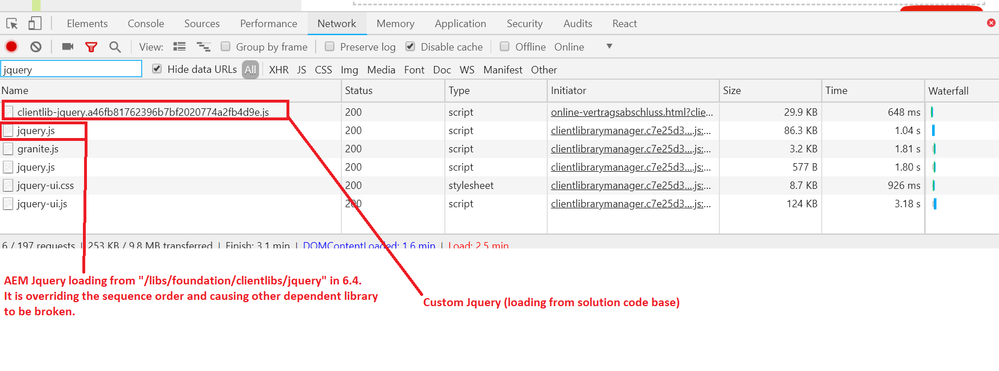
We are migrating our environment from AEM 6.2 to AEM 6.4. We have observed that aem jquery (1.12.4-aem) is overriding our custom/updated jquery library and because of this most of the functionality is breaking. Please see the screenshot below:

Note: It only happens in Author environment. In publish environment, AEM jquery doesn't load.
I have found solution suggested for AEM 6.0 here How to resolve jQuery library conflicts in AEM 6? According to the suggested solution, we will have to add granite.jquery.noconflict" as a dependencies on "/libs/foundation/clientlibs/jquery". If this is the suggested solution, then what is the correct approach to push this changes through code.
Please help on this?
Solved! Go to Solution.
Views
Replies
Total Likes
It's ok, but if you want to change the order used during the loading you need to use the dependecy or embed property i think.
If you try to use the dependency to cq.jquery in your clientlib, AEM need to load before the AEM jquery and then your custom jquery.
In that way the AEM functionality need to works properly and your site need to use the latest jquery loaded.
Just try and then let me know.

Is it possible for you to flip the loading order of your project's libraries? Have you included 'cq.jquery' and your custom jquery as a dependency or embed?
That link doesn't apply for 6.4 because /libs/foundation/clientlibs/jquery is not editable anymore.
Check how we-retail has applied jquery embeds in sequence order, may be that could help.
THis is an Adone doc and therefore should be followed when required - How to resolve jQuery library conflicts in AEM 6?
Hi,
do you need also the AEM Jquery version? or you just need to load your custom Jquery?
Hi,
AEM loads "cq.jquery" library in author mode for internal AEM functionality from below path:
/libs/foundation/clientlibs/jquery
I tried by removing the "cq.jquery" categories to stop the loading of aem jquery. Then i could see my custom version of library without any conflict. But AEM functionality stops working. Ex: http://<domain:port>/Siteadmin was not getting opened and showing blank.
I want aem to load jquery for internal functionality but it should not override our custom jquery. We don't have such issue in aem 6.2 though aem is loading cq jquery in aem6.2 but not overriding the custom jquery.
I tried the solution mentioned on How to resolve jQuery library conflicts in AEM 6?
After applying the mentioned fixes, conflict issue got resolved and things started working.
But AEM internal functionality starts breaking.
Ex: http://<domain:port>/Siteadmin was not getting opened and showing blank.
Note: This solution was suggested for aem6.0. Not sure if this is the reason, this fix is not working in AEM6.4
Hi,
Have you already tried to remove cq.jquery categories and put it with a dependency property in the clientlib of your custom jquery?
we want to use the latest version of Jquery. That is why, we don't want our custom clientlib to refer aem jquery as a dependencies.
AEM jquery is using 1.12.4-aem. which is very old.

as mentioned, could you share the screenshot of your embeds and dependencies?
You just need to flip the loading order and you should be good. In the worst case, you may use $.noconflict() explicitly in your source code.
It's ok, but if you want to change the order used during the loading you need to use the dependecy or embed property i think.
If you try to use the dependency to cq.jquery in your clientlib, AEM need to load before the AEM jquery and then your custom jquery.
In that way the AEM functionality need to works properly and your site need to use the latest jquery loaded.
Just try and then let me know.
We have not added cq.jquery as a "dependencies" or "embed" in any of our clientlibrary. Its default behaviour of aem to load aem-jquery to keep the internal functionality working. It happens in any version of AEM. But none of aem version having jquery conflict issue except aem6.0.
Unfortunately, we have the same issue in aem 6.4 again.
If you want to reproduce this, please follow below steps.
1) create a template and load your custom jquery library at template level.
2) create a page based on the above template and open it in editor mode.
3) Open the browser console and run the "$().jquery" to check the final loaded version of jquery. [It will ensure which jquery (aem-jquery or custom-jquery) is loaded last]. Please see below screen shot :
Note: you can see both jquery (cq.jquery and your-custom-jquery) is loading in network tab. (please see screenshot below)
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies