HI @akshayb35452619,
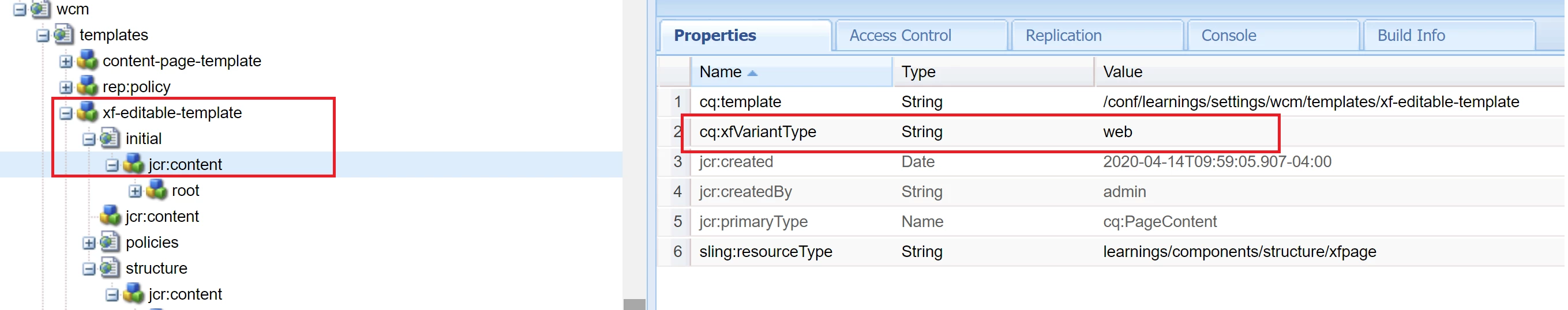
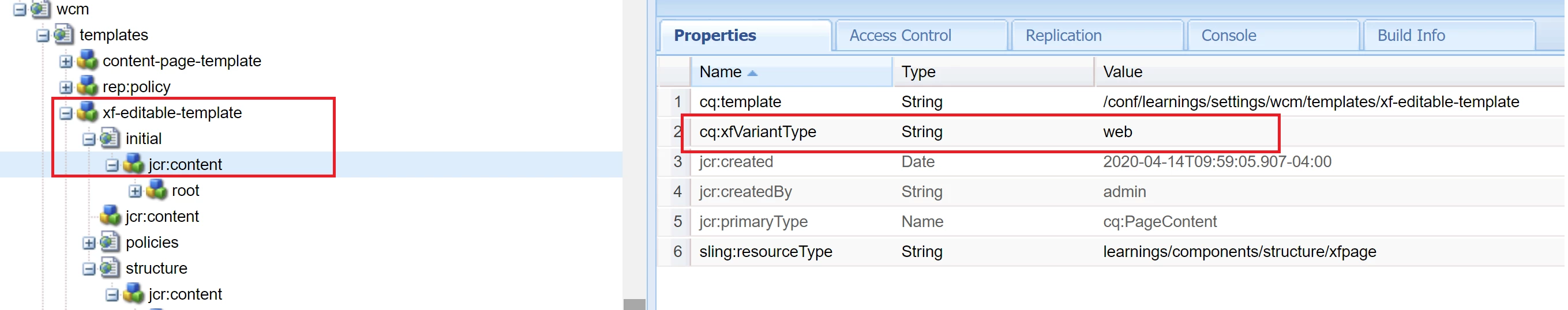
If you are unable to locate the newly created XF in path browser of XF component (below screenshot 1), then add cq:xfVariantType property to the XF editable template's initial/jcr:content (screenshot 2)
Example : /conf/learnings/settings/wcm/templates/xf-editable-template/initial/jcr:content
After setting this, create new XF page out of the XF template and then try locating the newly created XF -> you should be able to see it available as you navigate via Path Browser (Experience fragment variation path) field
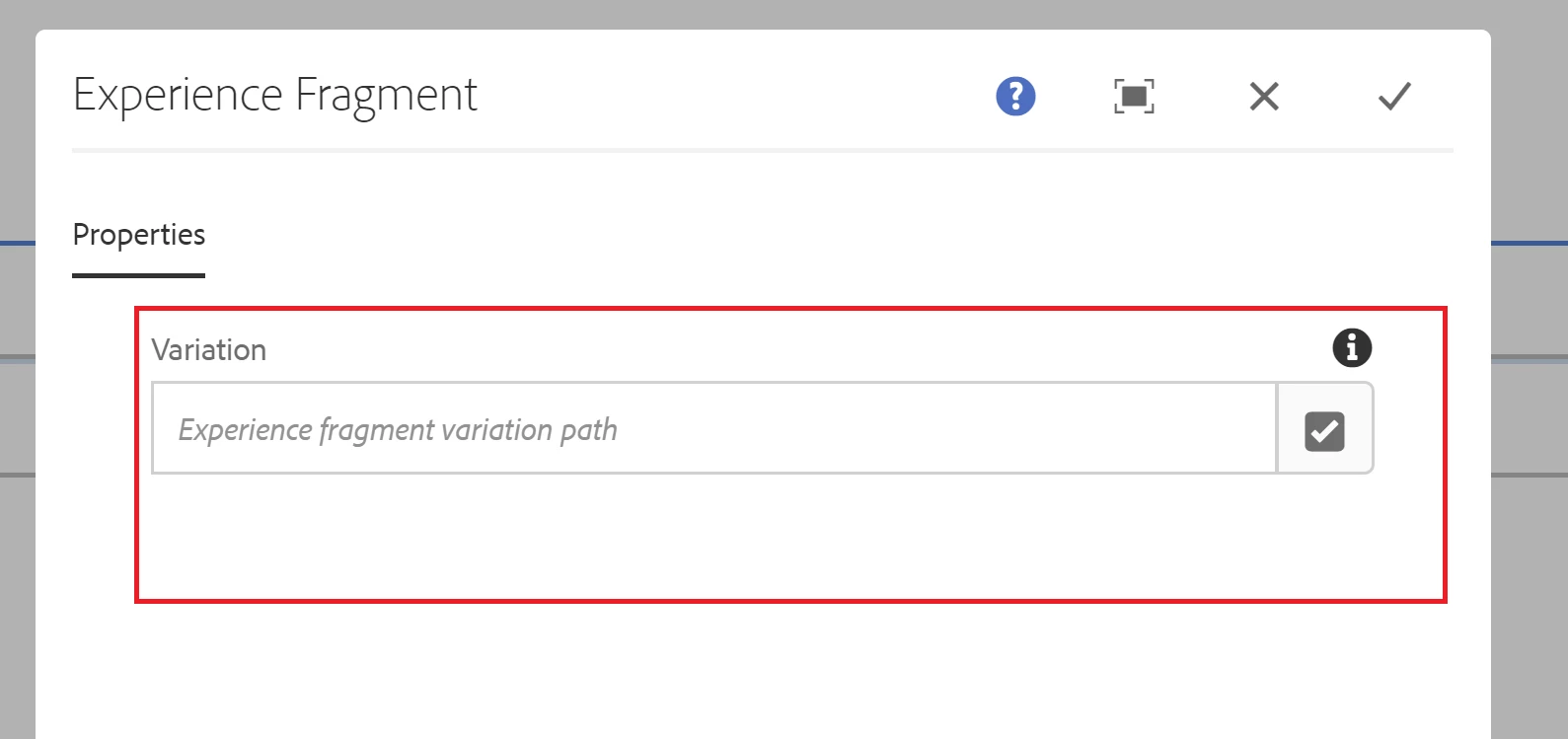
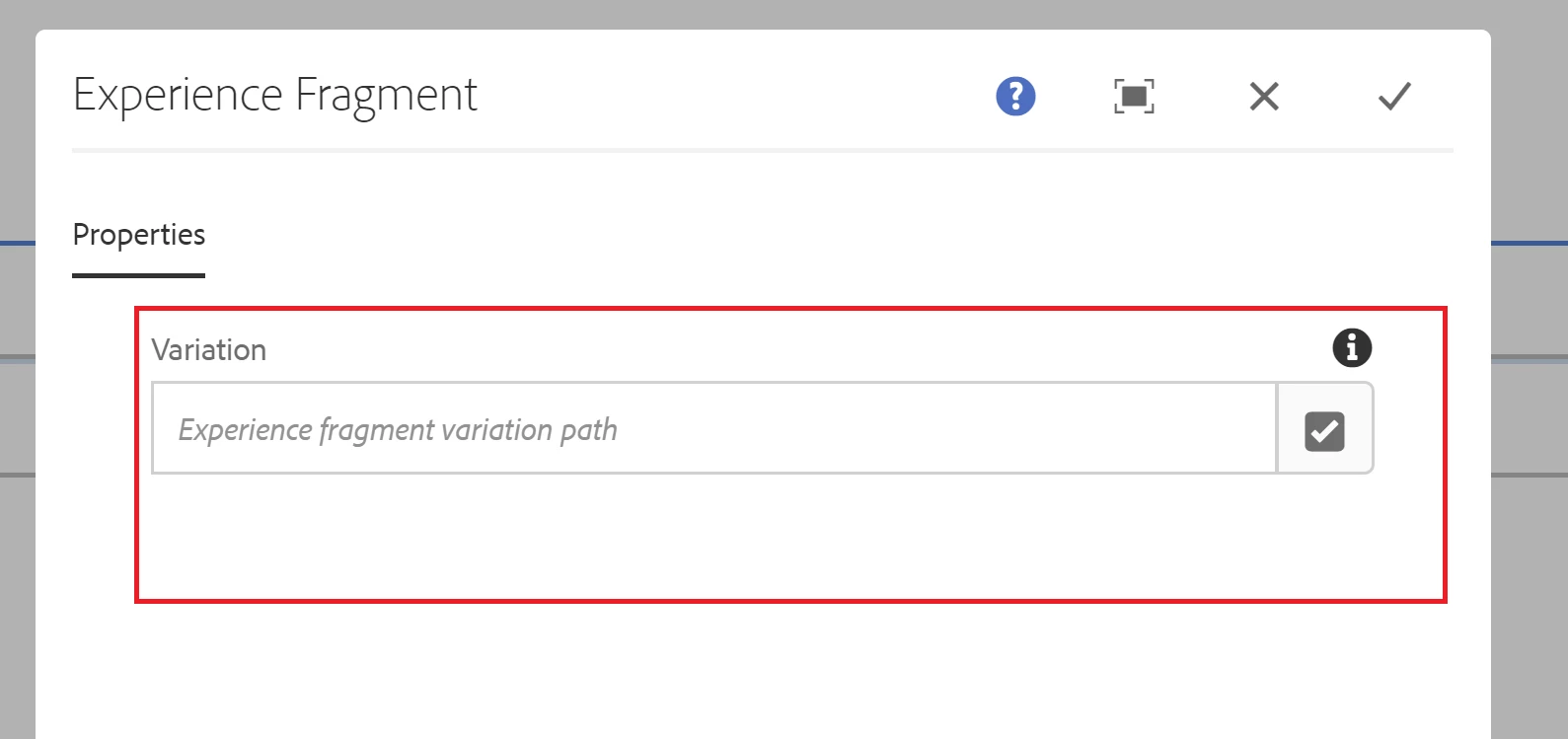
Screenshot 1:

Screenshot 2:

Reason for adding this :
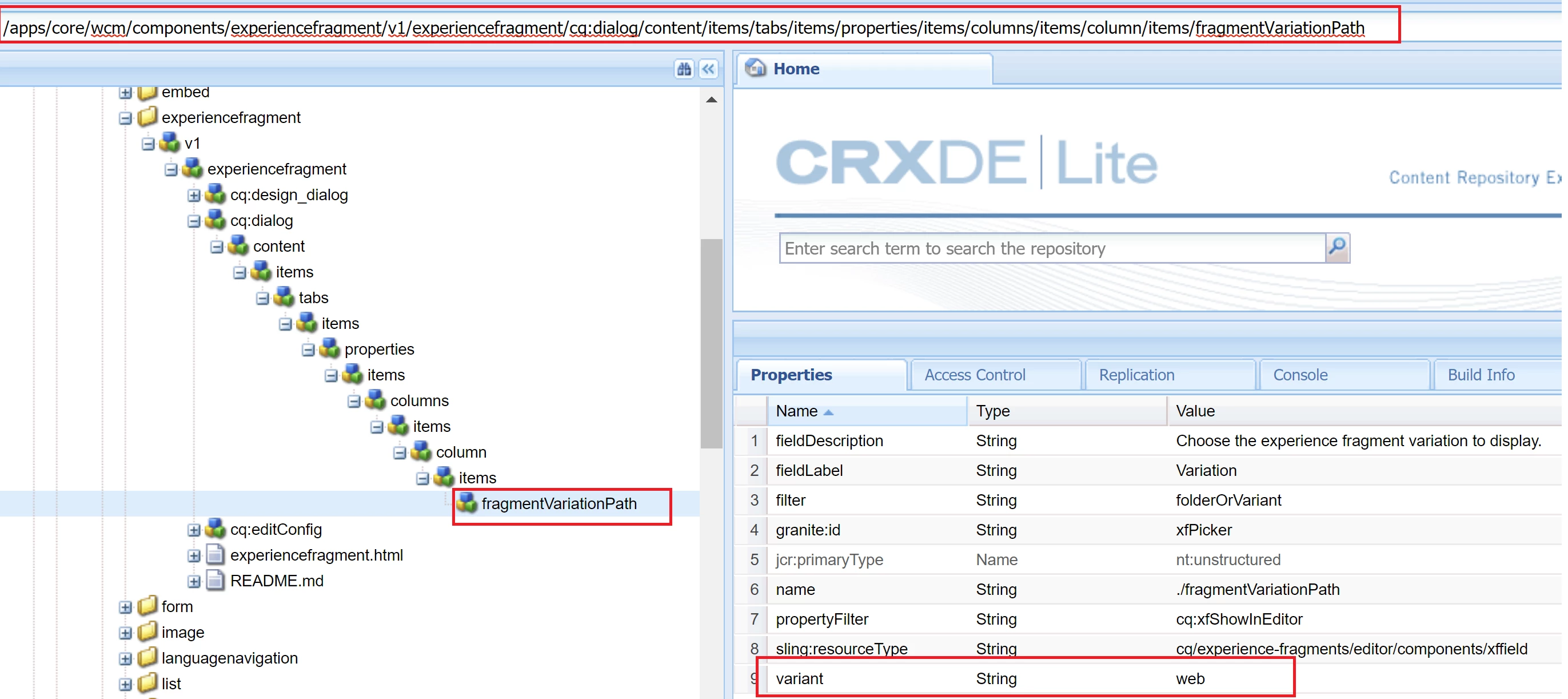
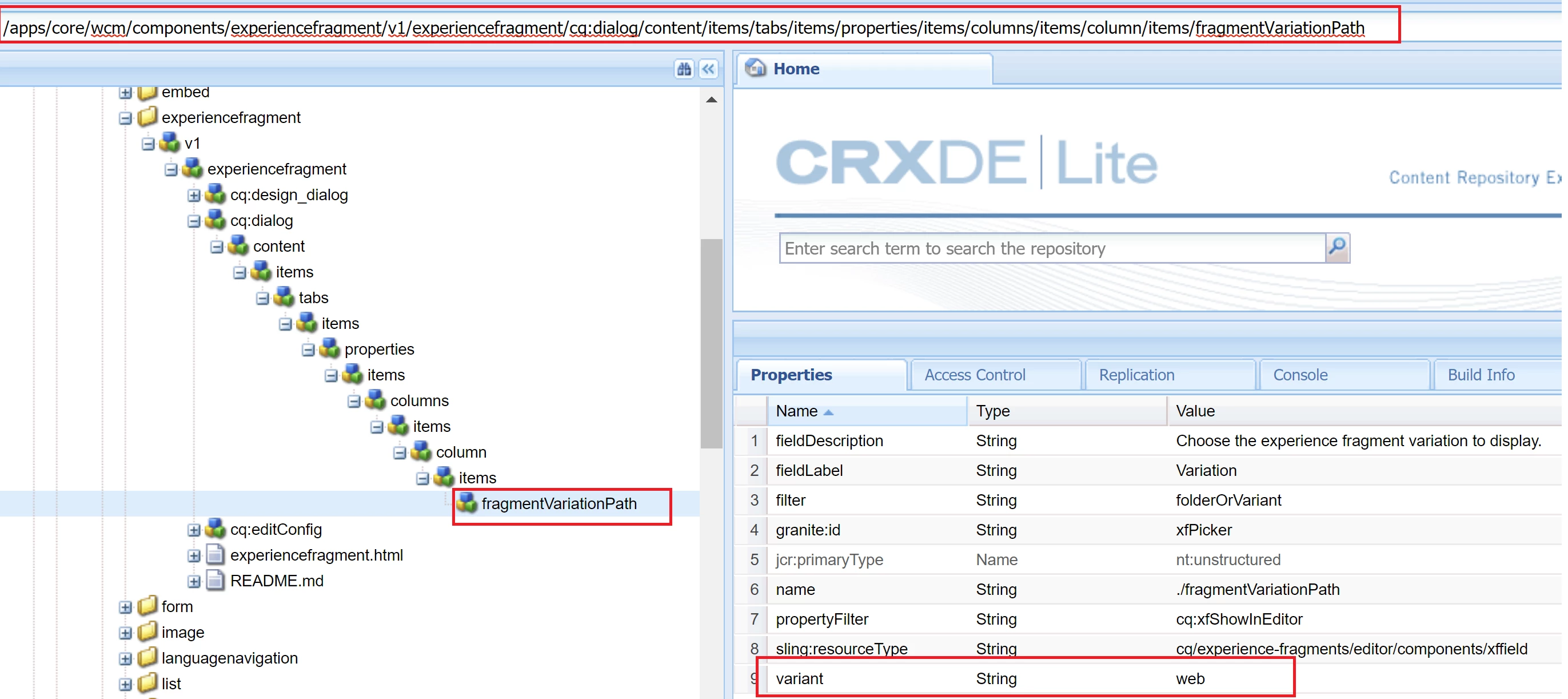
If you observe the dialog field (Path browser for choosing XF page), it has a property named "variant" -> web.
This is compared with cq:xfVariantType property in the XF page (master variation) which will be available if we add it at template level (to be available in all XF pages created out of that template)
Note : If you don't have any other variation like facebook/pinterest, then we can set it at editable template-type itself. (to flow to template and hence to XF pages)