It's possible. However, it depends on how different browsers show userAgent values when you do
window.navigator.
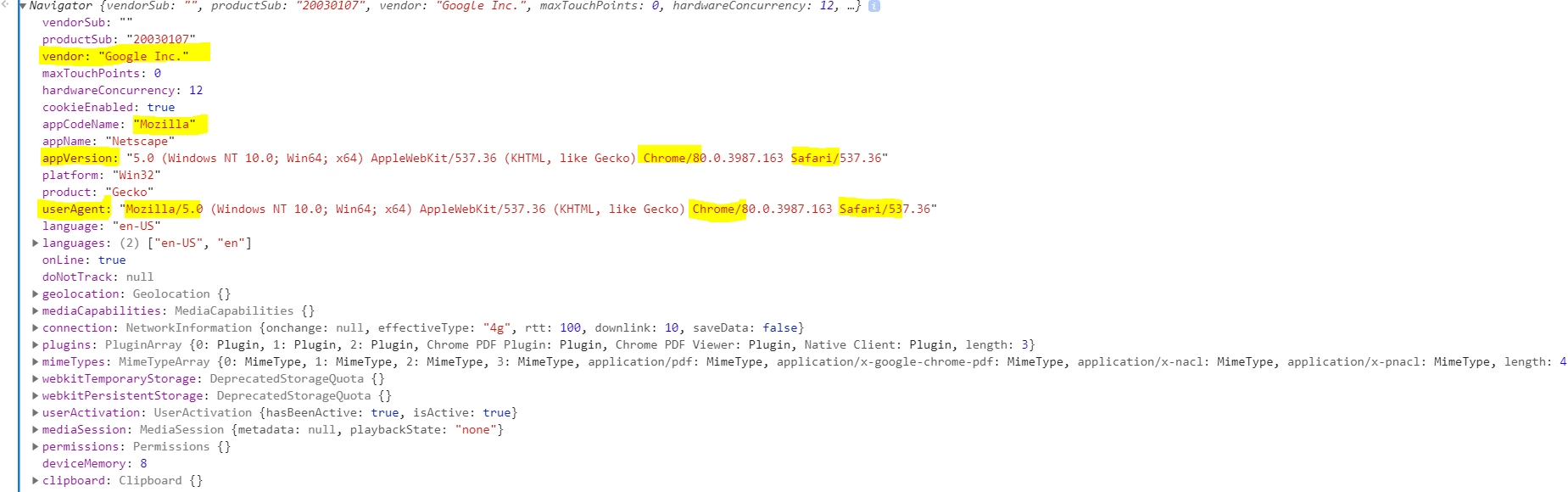
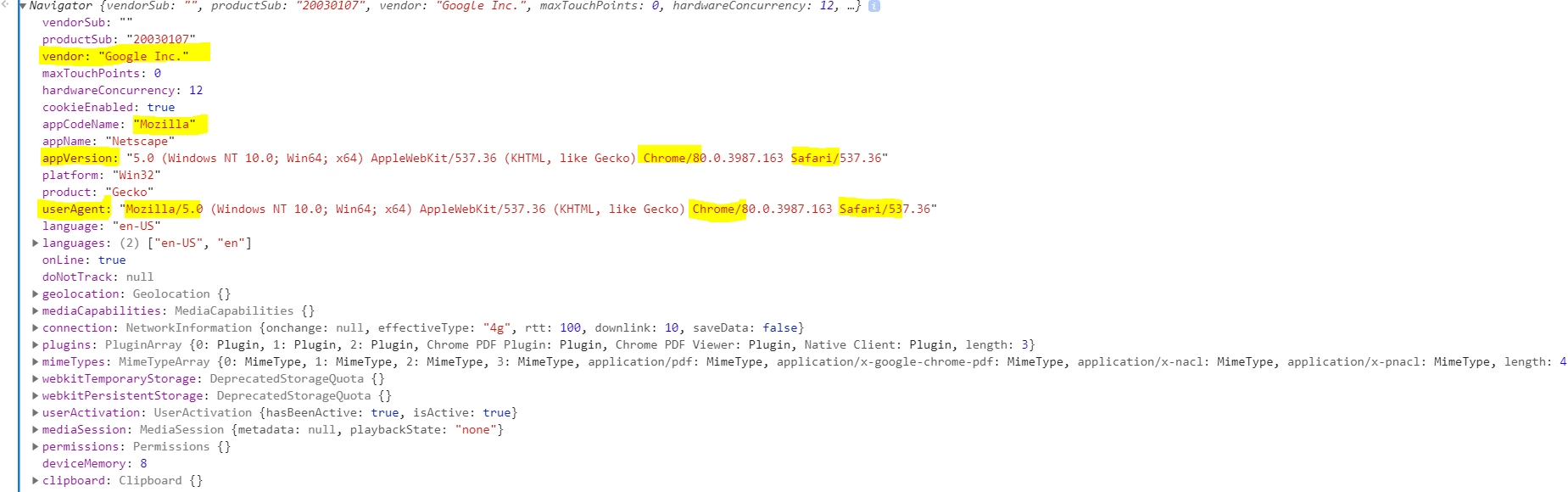
In case of Google Chrome, I found out that user agent includes: Mozilla, Chrome, Safari, whereas it should include just Chrome. It also has a property named "vendor" with value "Google Inc.".

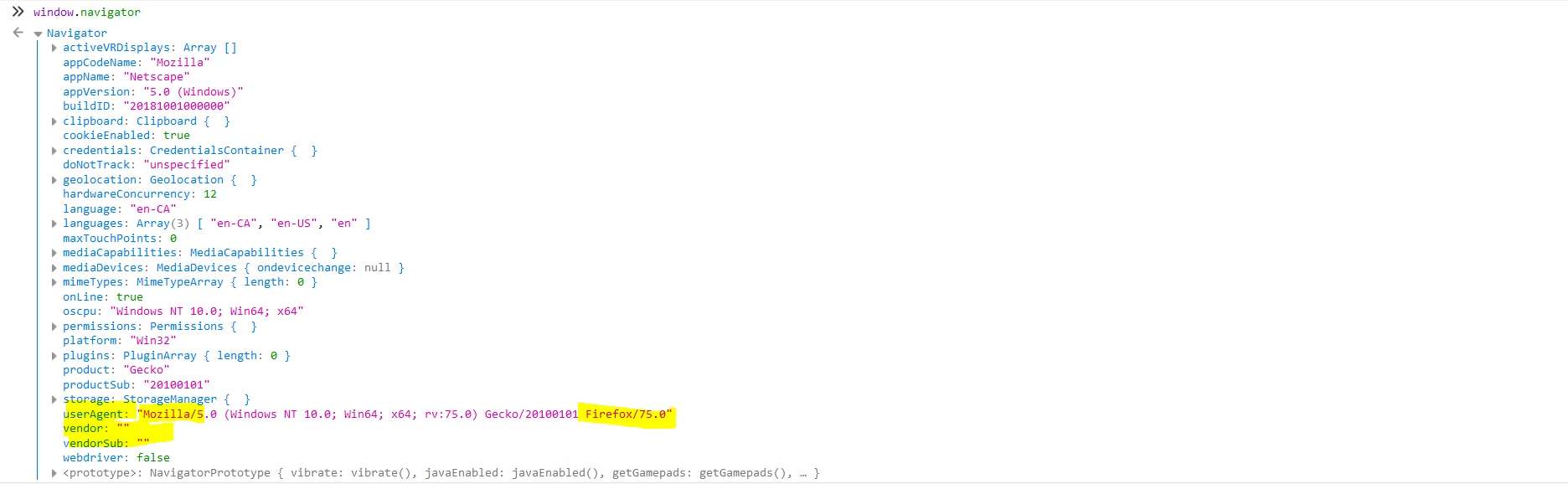
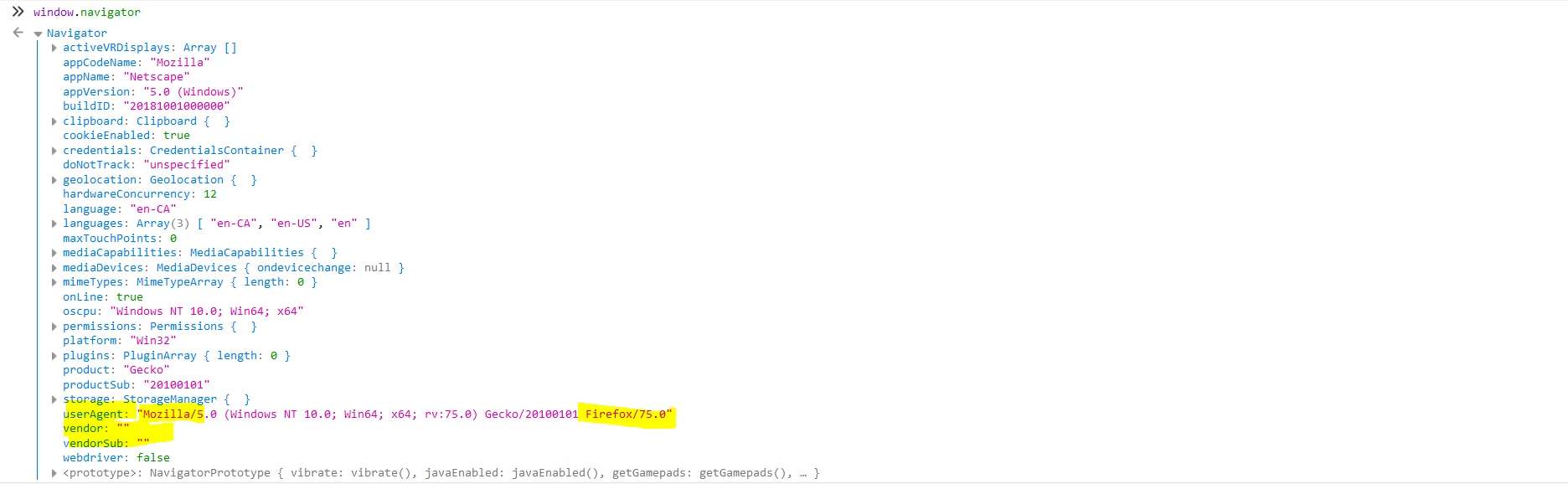
In case of Mozilla Firefox, userAgent includes Mozilla & Firefox, but not Chrome, which should be the correct case.

It all depends on how different browsers & their different versions display userAgent property values.
I would recommend you to start with different browsers to see what values they display for userAgent property, and then based on that, write a js code, validating which browser you are expecting in userAgent. Ex: in case of Google Chrome, userAgent contains 3 different values, however, vendor states that it's Google Inc. However, in case of Firefox, vendor property is empty. You may have to include multiple properties to verify which browser your script is loading on.
Hope it helps !!