Including/injecting experience fragment component directly within the sightly.
I have a requirement where I need to include the content fragment OOTB component directly within the sightly and map it to respecitive fragments within the component. Something like below :
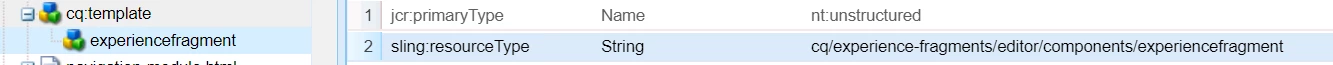
<div data-sly-resource="${'tabMap{0}' @ format=tabMapList.count ,resourceType='/libs/cq/experience-fragments/components/experiencefragment'}"></div>
Above implementation is required within the tab component, so needs to be added within the list(loop).
I am able to see any other foundation/custom component appearing on the page but unable to add the experience fragment.
Am I missing something any further configuration or step to achieve the same?