Image - V3 - Core component - Does not show the dialog on AEM 6.5
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
On our project we are seeing an issue with Image core component - v3, that on edit of the component, we do not see the dialog box popup. We can add an image but dialog does not show. The same is also reproduceable on a Wknd site ( https://github.com/adobe/aem-guides-wknd/tree/aem-guides-wknd-3.2.0 )
Our stack:
AEM 6.5
Service pack 6.5.19
Java 11.0.2
Core components 2.23.4
Steps:
Add a new page using Content page template
Add an Image component > select "Configure" option, the popup does not display.
Add an image - drag/drop an asset, but still "configure" option does not show the popup.
Seeing this error on Console
GET http://localhost:4502/mnt/override/apps/core/wcm/components/image/v3/image/_cq_dialog.html/content/w... 500 (Server Error)
We are just overlaying the Image and did not add any customizations.
.content.xml
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:Component"
jcr:title="Image"
sling:resourceSuperType="core/wcm/components/image/v3/image"
componentGroup="Project - Content"/>
and _cq_editConfig.xml
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
cq:inherit="{Boolean}true"
jcr:primaryType="cq:EditConfig"/>
The same works on we.retail site that uses Image core component v2 ( sling:resourceSuperType="core/wcm/components/image/v2/image" https://github.com/Adobe-Marketing-Cloud/aem-sample-we-retail/blob/master/ui.apps/src/main/content/j... )
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @Anish-Sinha
We identified the issue is with our custom code which was interfering with the core components.
The fix:
We were using Image component in one of our Teaser component. We removed the defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL.
// PREVIOUS: @Model(adaptables = {SlingHttpServletRequest.class}, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL, resourceType = "project/components/teaser", adapters = {Teaser.class})
@Model(adaptables = {SlingHttpServletRequest.class}, resourceType = "project/components/teaser", adapters = {Teaser.class})
@Exporter(name = "jackson", extensions = "json")
public class ProjectTeaserModel extends AbstractComponent implements Teaser {
...
// PREVIOUS: @ValueMapValue
@ValueMapValue(injectionStrategy = InjectionStrategy.OPTIONAL)
@Getter
public String accessibilityText;
...
}
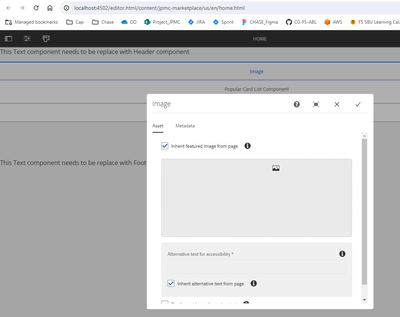
And the "Configure" dialog shows up now:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks @Shashi_Mulugu but i cannot find that in docs? Assuming the "configure" dialog should show up for this core image component - https://experienceleague.adobe.com/docs/experience-manager-core-components/using/wcm-components/imag...
also we just wanted to use this as a basic image.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @SurenCap ,
I've just tested this on a newly installed AEM 6.5.19 version, and it functions flawlessly. The image component behaves as expected, whether it's within the WKND project or a custom project generated with the latest archetype. Perhaps you could attempt this on a clean vanilla instance to rule out any interference from custom scripts.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @Anish-Sinha
We identified the issue is with our custom code which was interfering with the core components.
The fix:
We were using Image component in one of our Teaser component. We removed the defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL.
// PREVIOUS: @Model(adaptables = {SlingHttpServletRequest.class}, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL, resourceType = "project/components/teaser", adapters = {Teaser.class})
@Model(adaptables = {SlingHttpServletRequest.class}, resourceType = "project/components/teaser", adapters = {Teaser.class})
@Exporter(name = "jackson", extensions = "json")
public class ProjectTeaserModel extends AbstractComponent implements Teaser {
...
// PREVIOUS: @ValueMapValue
@ValueMapValue(injectionStrategy = InjectionStrategy.OPTIONAL)
@Getter
public String accessibilityText;
...
}
And the "Configure" dialog shows up now:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, this fixed the issue for me as well! Even though I have absolutely no idea why.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
this works for me also. But removing defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL. caused null pointers when teaser component is getting instantiated because of the addition of new default method in the sling model
/**
* Returns the primary link of this teaser.
*
* @return the primary link of this teaser
* @since com.adobe.cq.wcm.core.components.models 12.21.0
*/
@Nullable
default Link getLink() {
return null;
}
if you override this method in your custom Teaser model using delegation pattern, it will be fixed.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@SurenCap Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies