This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

Solved! Go to Solution.
Views
Replies
Total Likes

In most parts, page templates use the sling:superResourceType of /libs/foundation/components/page, which registers a dialogue with all the default options using Sling Resource Merger; this is why you don't see the nodes that make up the dialogue configurations. To remove the unwanted fields, in particular the tab_basic fields, you must overlay the tab_basic JCR node, /libs/foundation/components/page/tab_basic, in your /apps/my-site/ folder.
I hope this helps.

Hi @AEMnewbie,
Can you please let me know the following:
If you check the above things, you might find the root cause of the issue which can help us get the fix.
Thanks,
Kiran Vedantam.
Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Replies
Total Likes

In most parts, page templates use the sling:superResourceType of /libs/foundation/components/page, which registers a dialogue with all the default options using Sling Resource Merger; this is why you don't see the nodes that make up the dialogue configurations. To remove the unwanted fields, in particular the tab_basic fields, you must overlay the tab_basic JCR node, /libs/foundation/components/page/tab_basic, in your /apps/my-site/ folder.
I hope this helps.
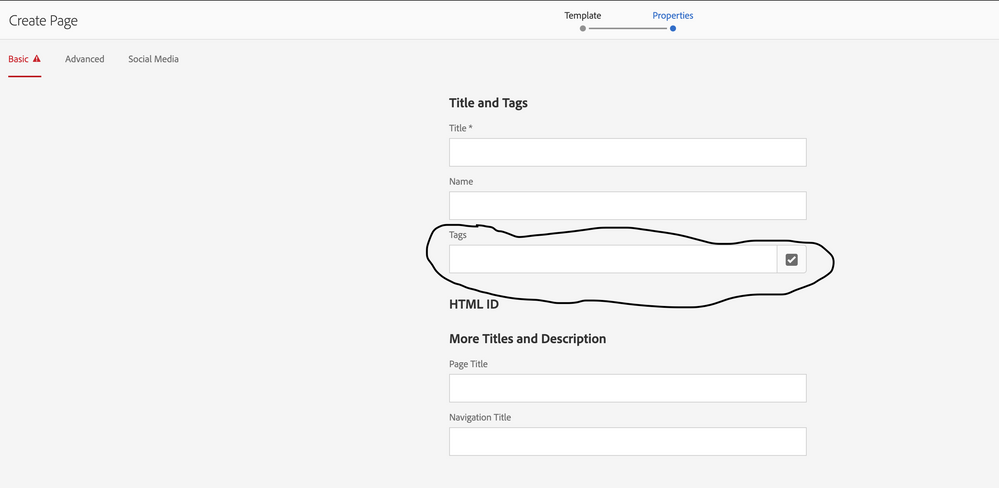
@BrianKasingliI tried to overlay /libs/wcm/foundation/components/page/tab_basic/items/basic/items/tags but that didnt help !! I still see the tags in the create page after this approach and the edit toolbar is still broken
Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Replies
Total Likes

Copy /libs/wcm/foundation/components/page/dialog directly into your basepage.html folder structure, and start overlaying from there.
Views
Replies
Total Likes
@BrianKasingliI tried the above steps .That didnt work
Views
Replies
Total Likes

This happened when you don't overlay node properly:
path | String | /apps/myproj/components/structure/defaultpage/tabs/basic |
Hello @arunpatidar This is what i tried for the first 2 steps .I didnt clearly understand the 3rd step
Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Replies
Total Likes
None of suggested options didn't help me either, but I've figured out the only working solution here:
<advanced
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/mnt/override/apps/*yourproject*/components/structure/page/tabs/advanced"/>
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured">
<advanced jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<column jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured"
sling:hideChildren="[seo]">
</items>
</column>
</items>
</advanced>
</jcr:root>
AEM CS 2021.12. I've specified the version, because it seems that some of the answers relied on older AEM 6... versions.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies