This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi All,
I have a json object and I want to create an API in AEM using content fragment. In content fragment I want to put complete JSON object and expose the JSON object and JSON properties using parameterized API. Could someone share some idea how we can achieve this and make a content fragment as a API? Thank you in advance.
Regards
Rashid
Views
Replies
Total Likes

Hi @RashidJorvee ,
I am just trying to understand. You already have a JSON Object and I guess it can be directly exposed through Servlet. May I know why you need content fragment to put that JSON Object ?
I want to make it configurable, so that author can edit the json properties. Below is a scenario.
E.g. JSON
{
"14": { "100": 12, "75" : "18", "50": "32"},
"12": { "100": 12, "75" : "18", "50": "32"}
}
And with above JSON object, trying to retrieve JSON object based on matching value 14 or 12. Something where I pass a parameter with CF endpoint and it return one matching json object.
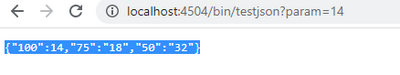
Request: localhost/content/rashid/site/jorvee/model.json?class=12 and in return I receive
Response: { "100": 12, "75" : "18", "50": "32"}

You can create a content fragment model and add 'JSON Object' field which accepts json objects. Refer this.
Then go ahead and create cfs using this cf model.
The content fragment data can be accessed over ContentFragment API(com.adobe.cq.dam.cfm.ContentFragment). Refer this link. Hope this helps.
Thanks

Thank you @JeevanRaj, I used this JSON object field but it is not providing expected result. Let me look and try CF API.

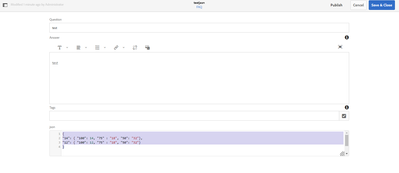
Not sure what didnt work for you but i was able to get what you were looking for. Below are the steps that i followed.

{"100":14,"75":"18","50":"32"}
Below is a working sample of this sling servlet.
@Component(service = Servlet.class, property = {Thanks
Constants.SERVICE_DESCRIPTION + "=Test JSON from CF servlet",
"sling.servlet.paths=" + "/bin/testjson",
"sling.servlet.methods=" + HttpConstants.METHOD_GET
})
public class TestJSONServlet extends SlingSafeMethodsServlet {
@Reference
private ResourceResolverUtil resolverUtil;
@Override
protected void doGet(SlingHttpServletRequest request, SlingHttpServletResponse response) {
String param = request.getParameter("param");
try(ResourceResolver rr = resolverUtil.getResourceResolver()) {
ContentFragment cf = rr.getResource("/content/dam/we-retail/en/faqs/company/testjson").adaptTo(ContentFragment.class);
if(cf.hasElement("json")){
ContentElement json = cf.getElement("json");
JsonObject jsonObject = new Gson().fromJson(cf.getElement("json").getContent(), JsonObject.class);
response.getWriter().print(jsonObject.get(param).toString());
}
} catch (IOException e) {
e.printStackTrace();
}
}
}


Posted a reply but not seeing it after page load. Weird. So posting it again.
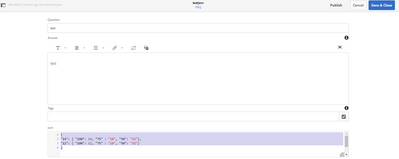
Not sure what didn't work for you but below solution worked for me. Below are the steps that i followed, hope the same works for you.

{"100":14,"75":"18","50":"32"}
Below is the working sample of the servlet.
@Component(service = Servlet.class, property = {Thanks
Constants.SERVICE_DESCRIPTION + "=Test JSON from CF servlet",
"sling.servlet.paths=" + "/bin/testjson",
"sling.servlet.methods=" + HttpConstants.METHOD_GET
})
public class TestJSONServlet extends SlingSafeMethodsServlet {
@Reference
private ResourceResolverUtil resolverUtil;
@Override
protected void doGet(SlingHttpServletRequest request, SlingHttpServletResponse response) {
String param = request.getParameter("param");
try(ResourceResolver rr = resolverUtil.getResourceResolver()) {
ContentFragment cf = rr.getResource("/content/dam/we-retail/en/faqs/company/testjson").adaptTo(ContentFragment.class);
if(cf.hasElement("json")){
ContentElement json = cf.getElement("json");
JsonObject jsonObject = new Gson().fromJson(cf.getElement("json").getContent(), JsonObject.class);
response.getWriter().print(jsonObject.get(param).toString());
}
} catch (IOException e) {
e.printStackTrace();
}
}
}


Posted a reply twice but it is disappearing immediately after page reload. Weird. So posting it again.
Not sure what didn't work for you but below solution worked for me. Below are the steps that i followed, hope the same works for you.

Below is the working sample of the servlet.
@Component(service = Servlet.class, property = {
Constants.SERVICE_DESCRIPTION + "=Test JSON from CF servlet",
"sling.servlet.paths=" + "/bin/testjson",
"sling.servlet.methods=" + HttpConstants.METHOD_GET
})
public class TestJSONServlet extends SlingSafeMethodsServlet {
@Reference
private ResourceResolverUtil resolverUtil;
@Override
protected void doGet(SlingHttpServletRequest request, SlingHttpServletResponse response) {
String param = request.getParameter("param");
try(ResourceResolver rr = resolverUtil.getResourceResolver()) {
ContentFragment cf = rr.getResource("/content/dam/we-retail/en/faqs/company/testjson").adaptTo(ContentFragment.class);
if(cf.hasElement("json")){
ContentElement json = cf.getElement("json");
JsonObject jsonObject = new Gson().fromJson(cf.getElement("json").getContent(), JsonObject.class);
response.getWriter().print(jsonObject.get(param).toString());
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
Thanks

Thank you @JeevanRaj this will be helpful.
I was thinking something without Servlet, just using CF.

Hi @RashidJorvee, you could consider to use combination of AEM GraphQL and Content Fragments. Here are some links to documentation that maybe will be useful from your point of view:
Views
Likes
Replies
Views
Like
Replies
Views
Likes
Replies
Views
Likes
Replies