how to restrict allowed components in policy properties aem for editable template
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
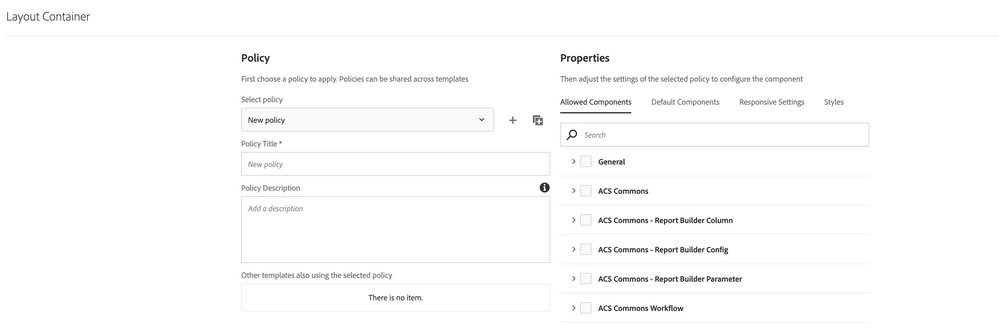
one of our requirement is see if we can make changes to the layout policy properties, where we can restrict the allowed components that gets displayed for selection.
i.e. we want only our project component group to be displayed there instead of the whole groups (ex: General, ACS Commons .. e.t.c) that are available for selection as shown below.
@smacdonald2008 @Jörg_Hoh @kautuk_sahni @arunpatidar @BrianKasingli @Theo_Pendle
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
/libs/cq/gui/components/authoring/allowedcomponents/AllowedComponents.java is responsible to fetch all the components and shows in the allowed component part.
You can overlay /libs/cq/gui/components/authoring/allowedcomponents/allowedcomponents.html and add data-sly-test for ACS Common component groups
<coral-search placeholder="${'Search' @ i18n}" class="js-cq-AllowedComponents-filter cq-AllowedComponents-filter"></coral-search>
<coral-accordion variant="quiet" class="cq-AllowedComponents js-cq-AllowedComponents">
<!--/* render component groups */-->
<sly data-sly-use.api="libs.cq.gui.components.authoring.allowedcomponents.AllowedComponents"
data-sly-repeat.group="${api.groups}">
<sly data-sly-test=${group.title!='ACS Commons'} data-sly-use.template="componentgroup.html"
data-sly-call="${template.componentGroup @ group=group}"/>
</sly>
</coral-accordion>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
/libs/cq/gui/components/authoring/allowedcomponents/AllowedComponents.java is responsible to fetch all the components and shows in the allowed component part.
You can overlay /libs/cq/gui/components/authoring/allowedcomponents/allowedcomponents.html and add data-sly-test for ACS Common component groups
<coral-search placeholder="${'Search' @ i18n}" class="js-cq-AllowedComponents-filter cq-AllowedComponents-filter"></coral-search>
<coral-accordion variant="quiet" class="cq-AllowedComponents js-cq-AllowedComponents">
<!--/* render component groups */-->
<sly data-sly-use.api="libs.cq.gui.components.authoring.allowedcomponents.AllowedComponents"
data-sly-repeat.group="${api.groups}">
<sly data-sly-test=${group.title!='ACS Commons'} data-sly-use.template="componentgroup.html"
data-sly-call="${template.componentGroup @ group=group}"/>
</sly>
</coral-accordion>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
Thanks for the reply, But here I dont want any of those groups.
I only need my project group. thats it.
Is there a way to restrict to show only my project group for component selection?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@AEM_65, also, you can also include some logic in /libs/cq/gui/components/authoring/allowedcomponents/AllowedComponents.java, during the overlay, to ensure that only specific group members are affected by the restricted view. Or your AEM environment will no longer be able to view other components going forward, unless if this is fine.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
I tried to make the above mentioned changes. But when ever I have written the data-sly-test condition in the allowedcomponents.html in libs, the layout policy configuration itself it not opening.
Looks like this solution isnt working.
Can you please check this once.
Thanks.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It could be because of syntax error in the answer which I shared with you. I forgot to enclosed data-sly-test condition
<sly data-sly-test="${group.title!='ACS Commons'}" data-sly-use.template="componentgroup.html"
data-sly-call="${template.componentGroup @ group=group}"/>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report