How to reduce huge content structure on page leading to Node Traverse reach Threshold limit?
Hi All,
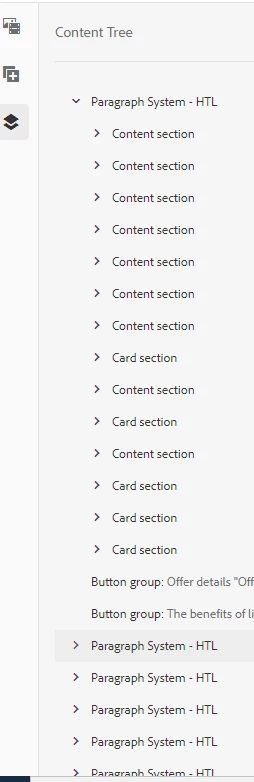
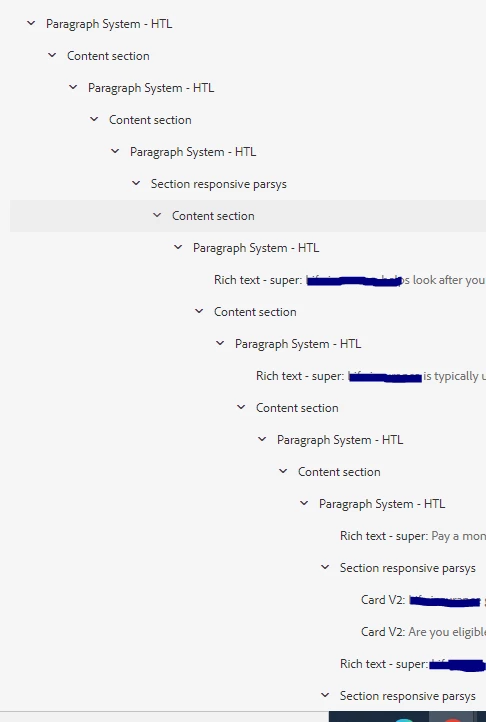
We have few pages with complicated content structure holding just static content. something like below.

Most of the content sections in the screenshot above has hosted various static components with similar structure below.

When i try to hit the page Logs indicate Node traverse threshold reached limit
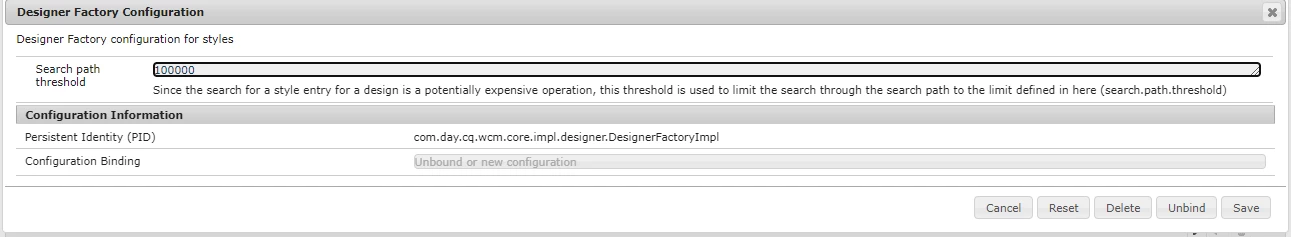
29.01.2025 15:58:33.694 *ERROR* [10.0.2.2 [1738166313592] GET /content/Sample/BB/Check/products/product.html HTTP/1.1] com.day.cq.wcm.core.impl.designer.SearchPathLimiter No style has been found until search path threshold: 10000 was reached.
Issue Seems to be because of too many components on the page to be traversed as node from AEM scripts.
Any suggestions on best ways to reduce this structure? can we try to use them in the form of Experience fragments since all the components in content section are static in nature.