Hi,
I have set up a custom version of the text(v1) component and am loading specific CSS on the template header where I am using this component. I am able to see the styles being resolved just right, the way I want it. But as soon as I click on the maximize icon for the in place editor, the window now default back to the OOTB version of the text and all my CSS disappears. I want to keep the custom CSS on this view too, so the authors can use the content formatting as a WYSIWYG. Any suggestions on how to get this done?
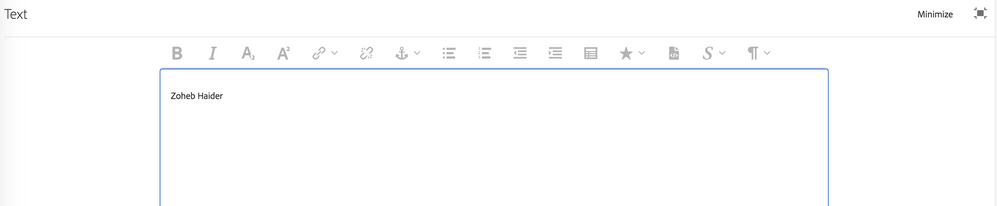
Ex. This is how it is supposed to look with custom CSS:

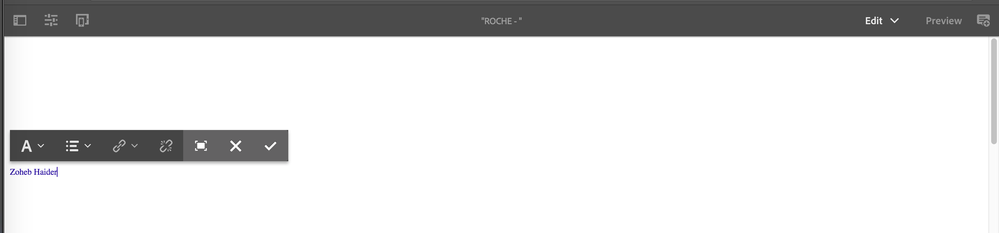
This is how the same text becomes in full screen editor mode: