How to Italicize text in a switch case raw text value
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can anyone tell me how to italicize partial text in a switch/case statement of raw text (in the example, the text in uppercase)?
switch (this.rawValue){
case "0":
MyText.rawValue = "Text example one"
break;
case "1":
MyText.rawValue = "Text example two, THIS TEXT TO ITALICS."
break;
}
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I solved the issue by creating multiple Text+ boxes with pre-filled text including text that is italicized, then made its presence "Hidden from layout".
When user selects the appropriate text box, it makes it "visible" and makes the others "hidden".

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
We can use Rich Text and restrict the plugins to only have B/I/U, so we can select a specific text to italic or if you want to achieve it only by Raw Html, you can try the below options.
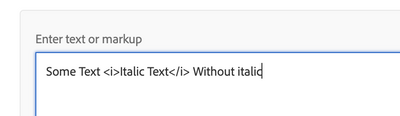
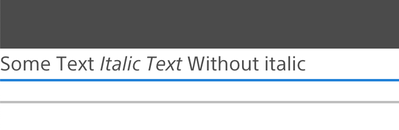
1) Adding italic tags in the raw html text area and in sightly using context @html will display the text in italic
Or add some special characters around the text which needs to be italic and replace that with <i> in java
Or In java we can also check the character is caps and add the italic tag

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
But to change it using javascript, if I put <i></i> tags around the text, they show in the text field as tags.
myText.rawValue = "Please note this <i>italicized text</i>"
Displays as
Please note this <i>italicized text</i>
Text is being displayed programmatically depending on the selection from a dropdown list, it's not text being entered by user.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are trying this from Javascript you can tey using Jquery functions available. Check this link out: https://stackoverflow.com/questions/20267775/jquery-inserted-html-is-rendered-as-a-raw-text
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I solved the issue by creating multiple Text+ boxes with pre-filled text including text that is italicized, then made its presence "Hidden from layout".
When user selects the appropriate text box, it makes it "visible" and makes the others "hidden".
Views
Likes
Replies
Views
Likes
Replies