
Abstract
Content personalization in short means delivering the right content to the right person in real-time.
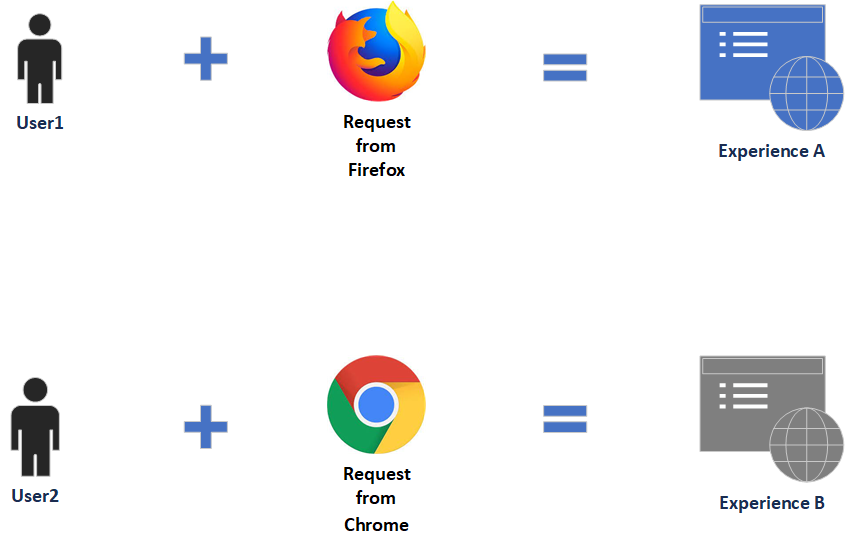
Simple experience targeting scenario, user1 requesting the content through Firefox receives Experience A and user2 requesting the content through Chrome receives Experience B. The experience can be decided based on different rules e.g gender, age location, etc, here we are seeing the simple scenario.
The targeting engine is the mechanism that drives the logic for targeted content. You can use either AEM or Adobe Target as the targeting engine, AEM provides a built-in targeting engine that processes page requests and determines the content to display. AEM as a targeting engine only supports Experience Targeting but Adobe Target should be used for A/B testing.
SETUP CONTEXTHUB:
ContextHub is a framework for storing, manipulating, and presenting context data. The ContextHub Javascript API enables you to access stores to create, update, and delete data as necessary. To enable the ContextHub features and to link to the ContextHub JavaScript libraries, including the component in the section of your web page.
Add the below HTL code to the overridden customheaderlibs.html file of your page component(here the page component is extending from core page component — core/wcm/components/page/v2/page
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
