How to extend the core component teaser to accept webp format images?
Hello, what happens is that I want to allow the core teaser component to allow the user to upload images in webp format.
The core component is as default, the only thing I modified was the _cq_dialog and the .content.xml file.
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/fileupload"
class="cq-droptarget"
fileNameParameter="./fileName"
fileReferenceParameter="./fileReference"
mimeTypes="[image/gif,image/jpeg,image/png,image/tiff,image/svg+xml,image/webp]" <------ Just add image/webp
name="./file"/>
</items>
</column>
This already allows me to upload the image in webp format, the problem is that the image isn't rendered, that is, it's not displayed, although the file is uploaded correctly and the webp file is in the html code.

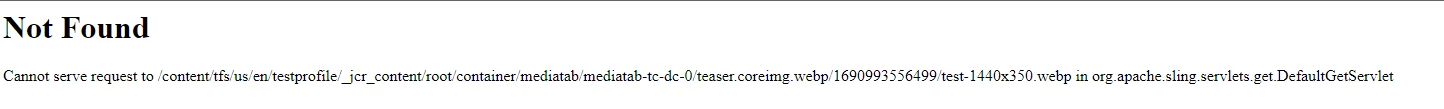
If I open the url of the webp file with the browser's console I get the following error:

Is it necessary to modify another file to allow viewing of the webp file or what could be the error?
 Hi
Hi