Solved
How to Export Conent Fragment data as a JSON to third party system using an endpoint with servlet in AEM
Hi Everyone,
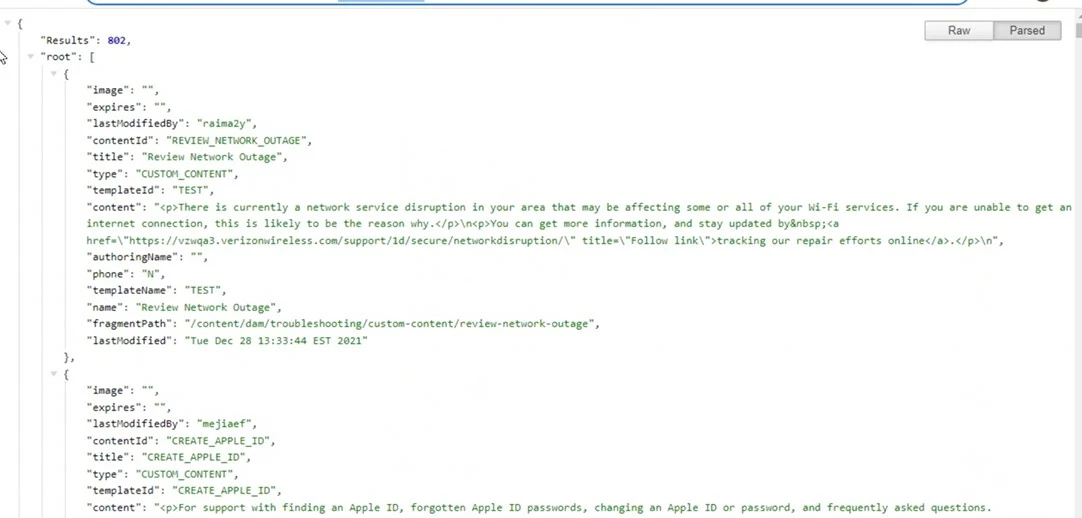
I want to export my conent fragment data in JSON format using specfic end point with servlet, I want the ouput of the data like below attached screenshot, Kindly Help me if you have any ideas for this issue.

Thanks.