How to do add extra textfield workitemcompletedialog in workflow
Hi Team,
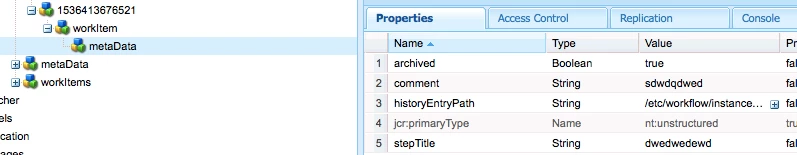
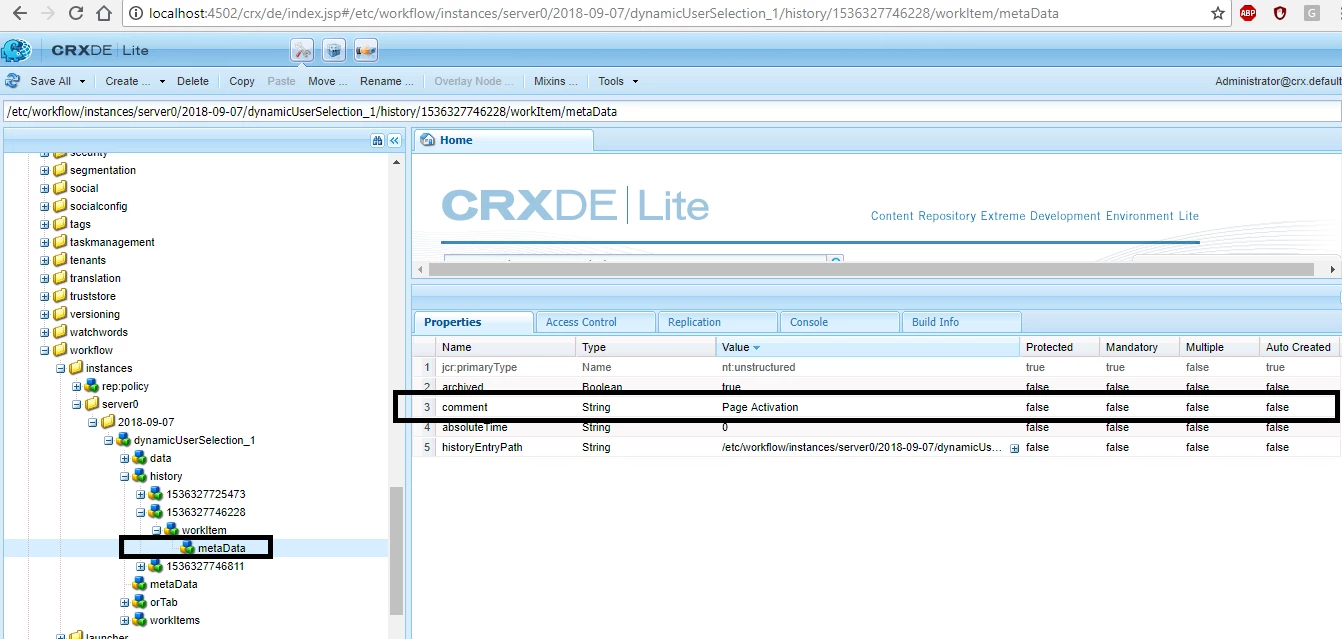
Issue: I didn't see property value history metaData node in workflow instance node.
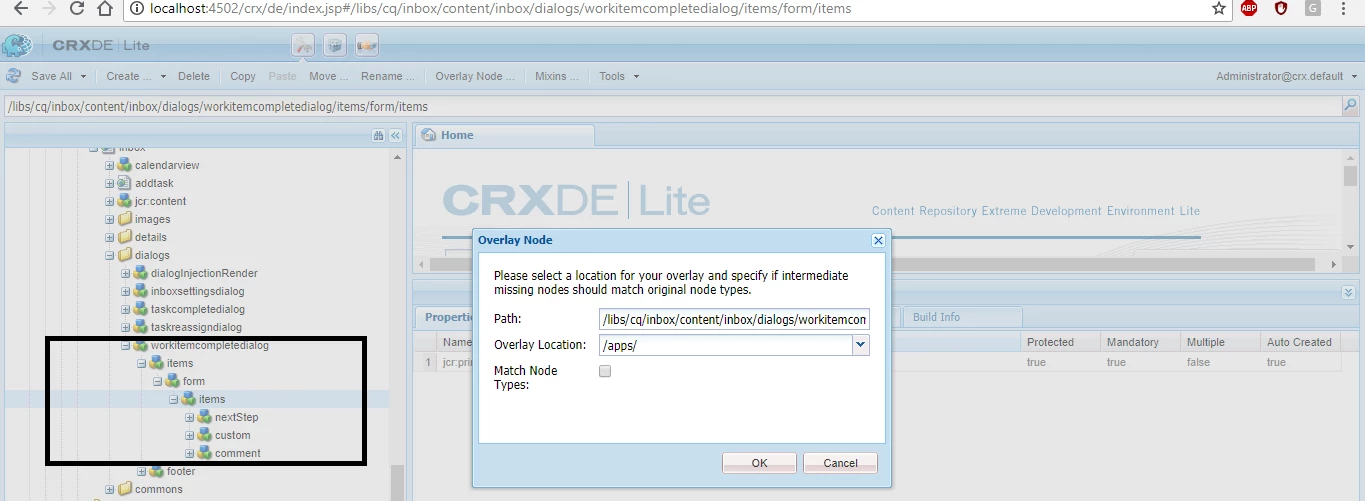
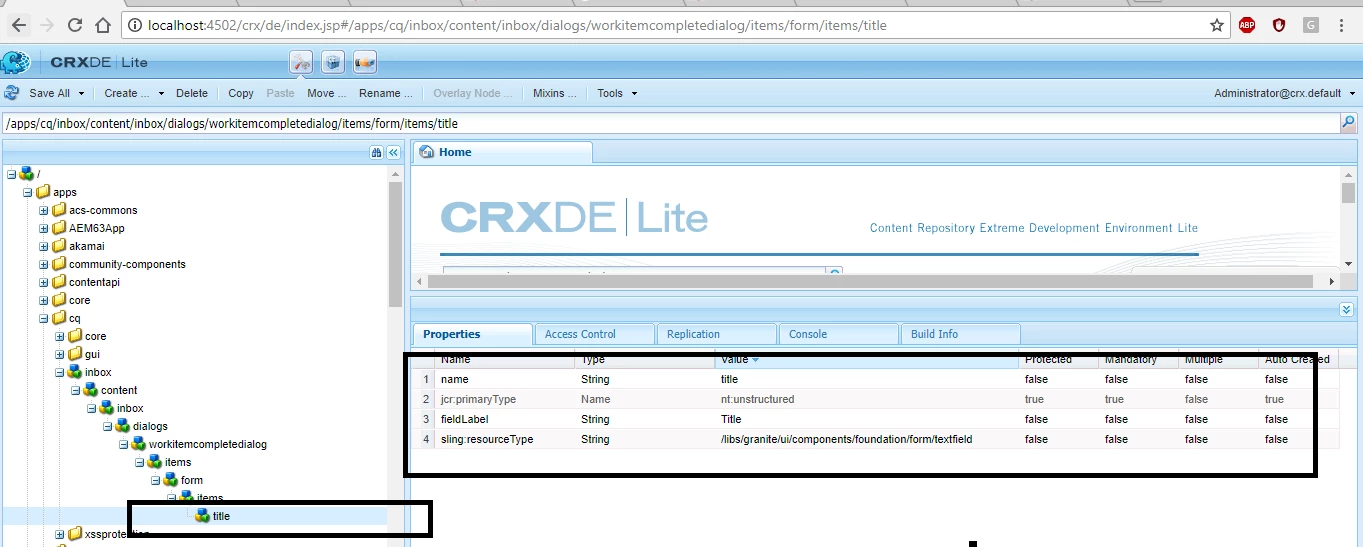
I am overriding workitemcompletedialog /libs to /apps path.
/libs/cq/inbox/content/inbox/dialogs/workitemcompletedialog/items/form/items to /apps/cq/inbox/content/inbox/dialogs/workitemcompletedialog/items/form/items

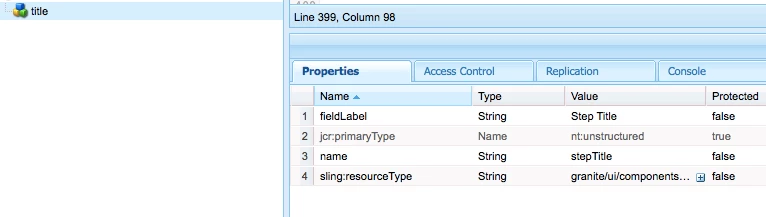
added extra textfield in workitemcompletedialog dialog box in /apps path

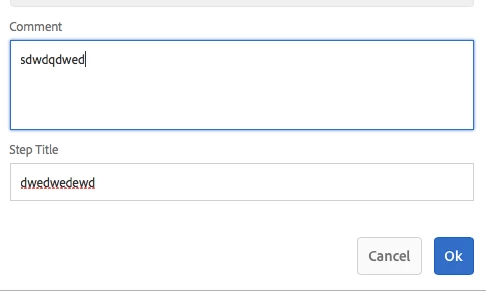
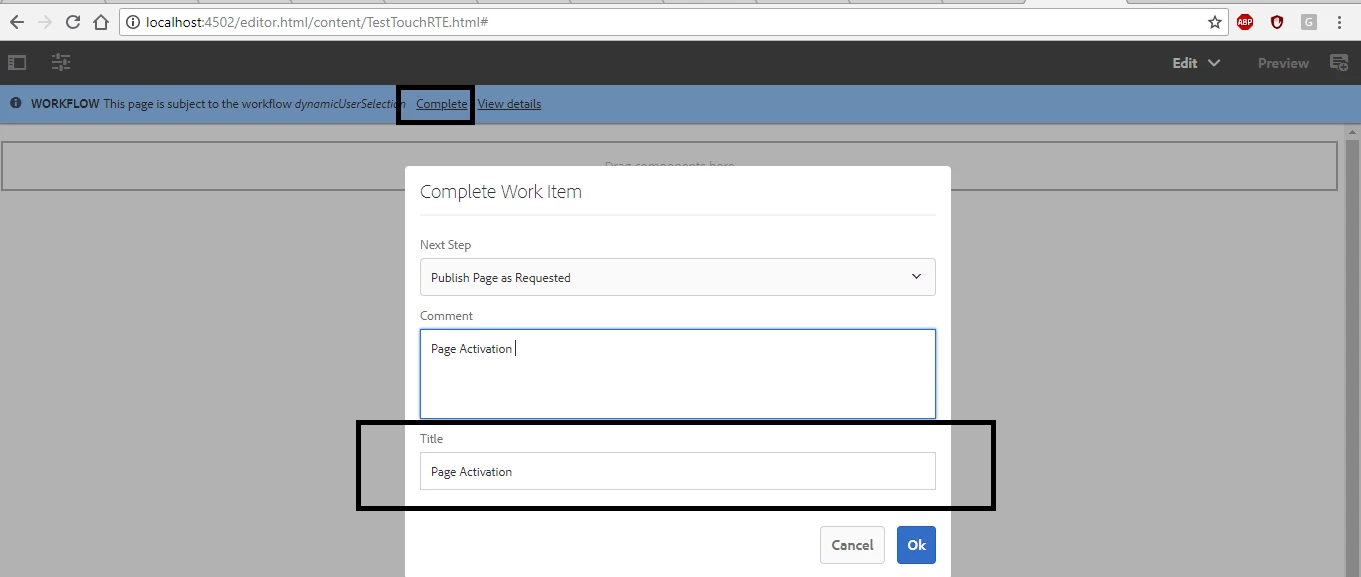
Provided title name and comment in dialog box click Ok button.

completed work flow and generated history nodes metadata, i didn't find textfield value in metaData node. Please find attachment.

Thanks
Kotireddy Naru