How to Create a 301 or 302 using Component with AEM 6.5
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone,
Does anyone know how to create a redirect component in AEM 6.5?
Specifically, how do I make a component on a page when doing a redirect in AEM 6.5?
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
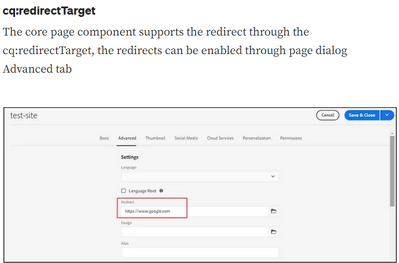
As explained by @BrianKasingli, it is good to implement redirects on Dispatcher or CDN. Otherwise you can use OOTB feature to do redirect i.e. Redirect property present in page properties.
http://www.sgaemsolutions.com/2018/12/implement-301-and-302-redirect-in-aem.html

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @nirmalara -
- You can create one redirect component following the simple dialog structure as Define the dialog for the Redirect component, where authors can specify the target URL or page path to redirect to.
- In the component's logic, handle the redirect functionality. This can be done by using server-side logic in Java or by using client-side JavaScript.
JAVSCRIPT
(function() {
var redirectLink = document.querySelector('[data-sly-element="redirectLink"]');
var redirectUrl = redirectLink.dataset.redirectUrl;
var redirectType = redirectLink.dataset.redirectType;
redirectLink.addEventListener('click', function(event) {
event.preventDefault();
if (redirectType === '301') {
window.location.href = redirectUrl;
} else {
window.location.replace(redirectUrl);
}
});
})();
HTL
<div data-sly-test.redirectUrl="${properties.redirectUrl}" data-sly-test.redirectType="${properties.redirectType}">
<a href="#" data-redirect-url="${redirectUrl}" data-redirect-type="${redirectType}" data-sly-element="${'redirectLink' @ script='redirectLink.js'}">Redirect</a>
</div>
Now you can author this redirect component in the pages where you want to achieve redirects.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To optimize the performance of your website, I highly recommend updating the dispatcher to handle 301 or 302 redirects. By implementing this update, you can significantly enhance the efficiency and speed of your redirects. The dispatcher plays a crucial role in managing the flow of incoming requests, and by configuring it to handle these redirects, you can ensure a smoother user experience and minimize any potential delays.
In addition to updating the dispatcher, it would be beneficial to consider implementing 302 and 301 redirects at the CDN level, if feasible. Leveraging the capabilities of a Content Distribution Network (CDN) to handle redirects can bring about several advantages. By offloading the redirect management to the CDN, you can reduce the load on your server and distribute the redirect traffic more efficiently. This approach not only improves the performance of your website but also enhances scalability and reliability. It is worth exploring this option as it can provide an additional layer of optimization to your redirect strategy.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As explained by @BrianKasingli, it is good to implement redirects on Dispatcher or CDN. Otherwise you can use OOTB feature to do redirect i.e. Redirect property present in page properties.
http://www.sgaemsolutions.com/2018/12/implement-301-and-302-redirect-in-aem.html
Views
Likes
Replies