How to Create a 301 or 302 using Component with AEM 6.5
Hi everyone,
Does anyone know how to create a redirect component in AEM 6.5?
Specifically, how do I make a component on a page when doing a redirect in AEM 6.5?
Thanks!
Hi everyone,
Does anyone know how to create a redirect component in AEM 6.5?
Specifically, how do I make a component on a page when doing a redirect in AEM 6.5?
Thanks!
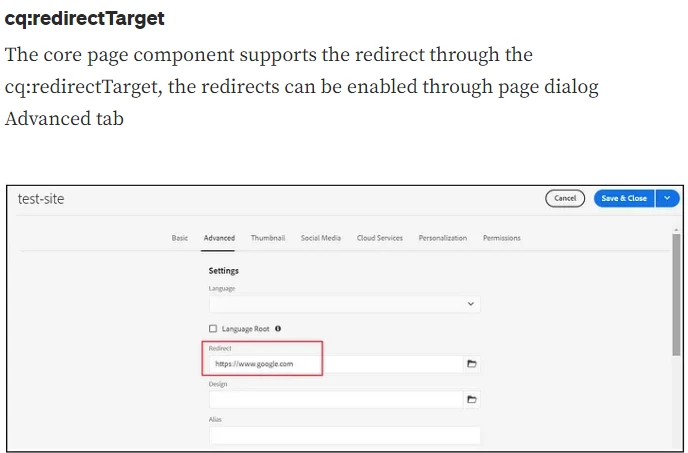
As explained by @briankasingli, it is good to implement redirects on Dispatcher or CDN. Otherwise you can use OOTB feature to do redirect i.e. Redirect property present in page properties.

http://www.sgaemsolutions.com/2018/12/implement-301-and-302-redirect-in-aem.html
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.