How to call the result template in a custom component that is part of the template structure?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
NotificationBar is a custom component that is fixed configured in template structure:
<root
jcr:primaryType="nt:unstructured"
sling:resourceType="aaa/components/structure/container">
<notification
jcr:primaryType="nt:unstructured"
sling:resourceType="aaa/bbb/components/structure/notificationBar">
</notification>
<header
jcr:primaryType="nt:unstructured"
sling:resourceType="aaa/frankly/components/structure/header">
</header>
When the page loads I do an axios call in the notificationBar.ts to load the result.html.
Problem is that I can only access the result.html in the same component using http://localhost:4502/conf/something/settings/wcm/templates/home/structure/_jcr_content/root/notific....
@Model(adaptables = SlingHttpServletRequest.class,
resourceType = Constants.ResourceTypes.NOTIFICATION_BAR,
defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
public class NotificationBarResultModel extends AbstractComponentModel {
The goal is to access it through /content/something and not through /conf/something
How can I do that?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@anasustic Please check below post to fetch content from template using sling model. provide service user /conf/project access to access the resource. This needs to be done with the help of resource API as position is fixed:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Imran__Khan
Thanks but I do not think this answers my question. I corrctly load the notificationBar.html and its Model. In front end using the notificationBar.ts I do an axios call to load the result.html in the same component. This second call should not use /conf/${project-name}/settings/wcm/templates/${template-name}/structure but instead /content/....

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I don't understand what you are trying to do, but in general terms, you can invoke a model that matches the ResourceType, Selectors, and extension declared in its signature. In other words, you can invoke the Sling Model only from the component it is registered for.
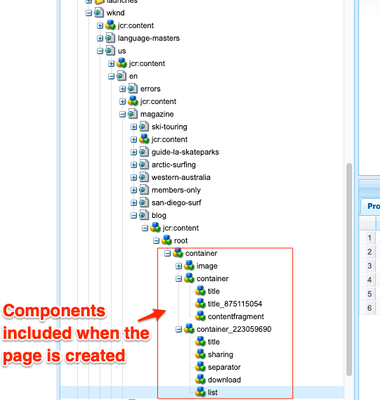
In your case, it seems the issue is that the component is not included (copied) from the template to the page itself (which is under content). Therefore, you cannot invoke the model in any other way. I think the easiest way to accommodate this would be to ensure that the component node is part of each page, something like this
You can refer to the wknd project to see how the above components were included: https://github.com/adobe/aem-guides-wknd/blob/main/ui.content/src/main/content/jcr_root/conf/wknd/se... OR you can read the official documentation for this: https://experienceleague.adobe.com/docs/experience-manager-65/content/implementing/developing/platfo...
Once you have the component under "/content" then you could infer the path to be invoked by your js
Hope this helps
Esteban Bustamante

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks a lot for answering.
The component notificationBar has its own template notificationBar.html and its own frontend TypeScript. It is not configured through its dialog. It renders that based on some business logic.
When a page with a template that contains notificationBar in its structure loads, it will use the notificationBar.html that only loads the TypeScript which based on some business logic does an axios call that should load the result.html and its model.
The problem is that the only way to access the result.html is through /conf/${project-name}/settings/wcm/templates/${template-name}/structur and that is not desired since the dispatcher does not allow it. The dispatcher allows only what under /content/ is. I hope I explained better my use case.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @anasustic
Move the Result Template: Move the result.html file from the /conf/something path to the /apps/something path. This can be done by copying the file to the appropriate location in the /apps folder of your AEM project.
Update the Resource Type: In the NotificationBar component's sling:resourceType property, update the resource type to reflect the new location of the component. For example, if the component is now located at aaa/components/structure/notificationBar, update the sling:resourceType property to aaa/components/structure/notificationBar.
Update the Model Class: In the NotificationBarResultModel class, update the resourceType property in the @Model annotation to reflect the new resource type of the component. For example, if the component's resource type is aaa/components/structure/notificationBar, update the resourceType property to aaa/components/structure/notificationBar.
Adjust the Axios Call: In the notificationBar.ts file, update the Axios call to load the result.html file from the new location. Update the URL in the Axios call to point to the correct path of the result.html file in the /apps folder. For example, if the result.html file is located at /apps/something/notificationBar/result.html, update the Axios call to load from that path.
By following these steps, you should be able to access the result.html file in the NotificationBar component through /content/something instead of /conf/something.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@anasustic Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for getting back to me. I was able to solve the case with a Servlet.
Views
Likes
Replies
Views
Likes
Replies