
Abstract
As the topic itself elaborate on what we will be handling in this article now.
During my AEM SPA implementation I encountered one issue where I needed something like column control in SPA architecture. But as you know earlier we used to have HTL rendered component, so it was easy to handle the division and crating a parsys inside parsys.
But as we are using SPA architecture we should have all rendering at React end.
Let’s understand how we can achieve the same thing in current SPA architecture.
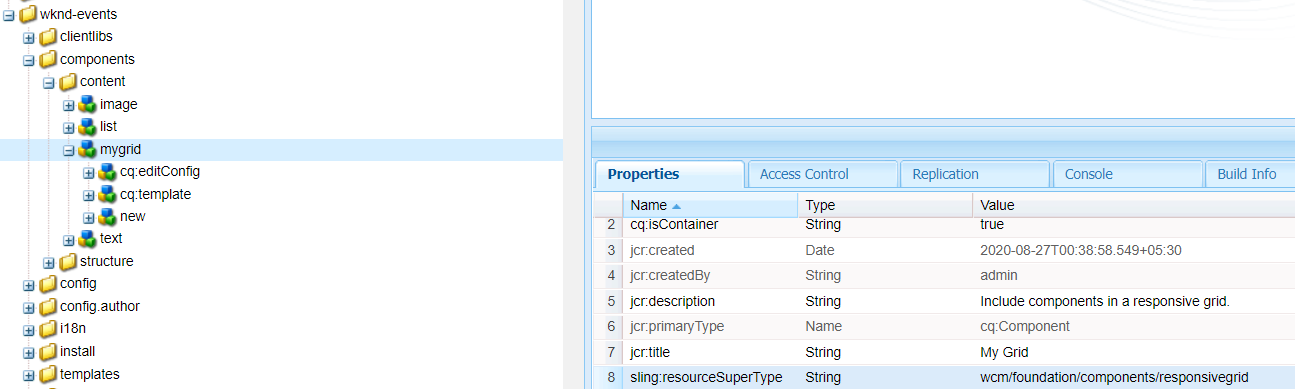
Create a basic AEM component under your project structure let’s say /apps/mycompany/content/components/mygrid with resourceSupertype as wcm/foundation/components/responsivegrid. (overlaying)
Now we start with creating our corresponding React component inside ../react-app/src/components/MyGrid/Mygrid.js
I have used the following JS and CSS to extend the ResponsiveGrid class from @adobe/cq-react-editable-components.
MyGrid.js
import React, { Component } from "react";
import {ResponsiveGrid, MapTo, withComponentMappingContext} from "@adobe/cq-react-editable-components";
require('./MyGrid.scss');
export class MyGrid extends ResponsiveGrid {
/**
* The attributes that will be injected in the root element of the container
*
* @returns {Object} - the attributes of the container
*/
get containerProps() {
let containerProps = super.containerProps;
containerProps.className = (containerProps.className || '') + ' MyGrid ' + this.props.gridClassNames;
return containerProps;
}
render() {
return (
{ super.childComponents } { super.placeholderComponent }
)
}
}
MapTo('wknd-events/components/content/mygrid')(withComponentMappingContext(MyGrid));
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
