While creating Experience Fragment Variation Page having validation issue.
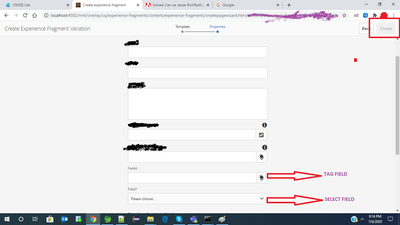
In variation page I have 7 fields in that Field 1, 6 and 7 are mandatory fields


Field 6 is -> Tag Field (cq/gui/components/coral/common/form/tagfield)
Field 7 is -> Select Field (granite/ui/components/foundation/form/select)
Whenever I select Field 6 value , we are populating Field 7 value by default
The problem what I am facing is after selecting all the 3 field values "Create" button is not enabled
Reason for this
1) Once I select Field 6 Value immediately its calling validations.js from AEM libs
/libs/granite/ui/components/coral/foundation/clientlibs/foundation/js/native/validations.js
registry.register("foundation.validation.validator", {
selector: "input, textarea, select",
validate: function(element) {
}
});
This code is checking field 7 values is selected or not , based on values its returning true or false.
2) We have code to populate Field 7 values based on Field 6 value
$tagList.on('coral-collection:add', function (event) {
//code to select field 7 value based on field 6 value
});
3) Before calling our "coral-collection:add" function its calling AEM libs validation,
so by that time still field 7 value not selected so AEM libs method returning false .
After that our add method calling and selecting value for Field 7. Because of this "Create" button is not enabling
First calling -> AEM validation method
Second Calling -> Customized method
Is there any event listeners that calls before AEM valdiation?
or Any Idea to solve this Issue?
Thanks In Advance .