Experience Fragment customized field need to disable
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have overlay the experience fragment properties from this path(/libs/cq/experience-fragments/components/experiencefragment/cq:dialog/content/items/tabs/items/basic) to our project structure and introduce the new customized checkbox field in basic tab. So the checkbox available while we creating the experience fragments and it's available for all the experience fragments templates.
Could you please suggest, how to disable this customized checkbox field to some other experience fragment templates?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @vivianseba,
If you are not using main xfpage component as parent of the rest of templates then you can :
1.create one dialog in the child page component and add the field that you wanted to hide and
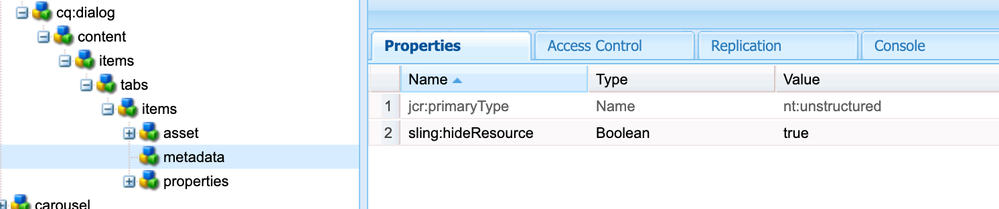
2. then add one property sling:hideResource = true.
this will hide that particular filed in the child dialog as in below image
If you are using one stand alone page component then you can simply skip the filed.
Hope this will help.
Umesh Thakur
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @vivianseba
I would suggest to use sling:resourceSuperType=cq/experience-fragments/components/xfpage on all the custom XF templates (page components) and introduce the new customized checkbox field under that specific template (xf page component). Considering the custom xf page components are created under /apps/<your project>/components structure.
Thanks
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are two nodes generated when a XF is created - [1]main XF node and under that [2]master variation node (other variations are added as well later). [1] has sling:resourceType always as cq/experience-fragments/components/experiencefragment while [2] has the sling:resourceType as cq/experience-fragments/components/xfpage or as per the template chosen.
I suggest you to add your custom field in the node [2] properties and not on node [1] by overlaying /libs/cq/experience-fragments/components/experiencefragment as it is same for all the XFs irrespective of the variation/ template chosen.
In case your requirement is specifically to add custom field in node [1] then you can leverage granite:renderCondition
http://www.nateyolles.com/blog/2016/07/aem-granite-custom-render-conditions
Views
Replies
Total Likes
Views
Likes
Replies