Hi @chalamcharla ,
It seems like you're encountering an issue where the groups configured in the layout container policy are appearing in the iParsys policy, even though you only expect the iParsys to display its own groups. This could be due to how the iParsys component is configured and how the policies are applied.
Here are a few potential reasons and solutions for this issue:
Component Inheritance: Check if the components in the iParsys are inheriting from the layout container. If the iParsys is inheriting from a parent component that includes all the groups, this could cause all the groups to appear in the iParsys even if they are not explicitly configured there.
Solution: Ensure that the iParsys component is not inheriting from the layout container or any other component that includes unwanted groups. Adjust the component inheritance settings if necessary.
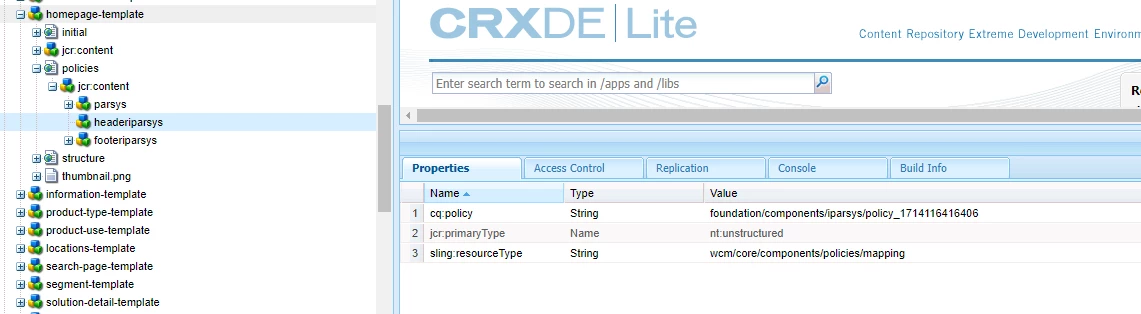
Policy Application: Review how the policies are applied to the iParsys and layout container components. If the iParsys is inheriting policies from a higher level, it may be including groups from the layout container policy inadvertently.
Solution: Double-check the policy inheritance and application settings to ensure that the iParsys and layout container components are using the correct policies independently.
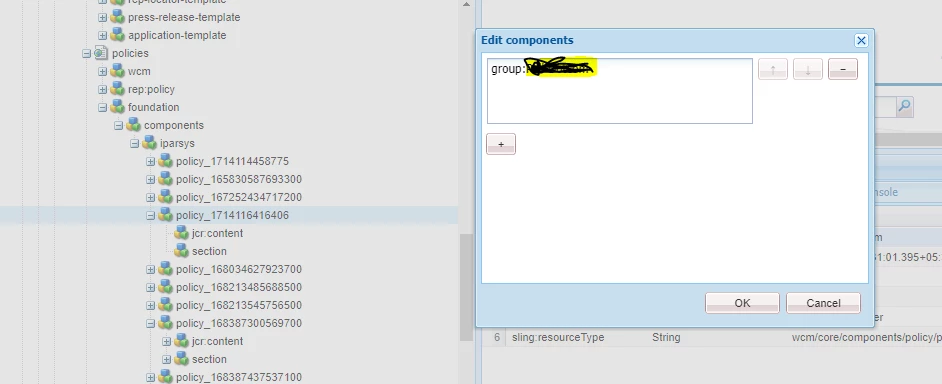
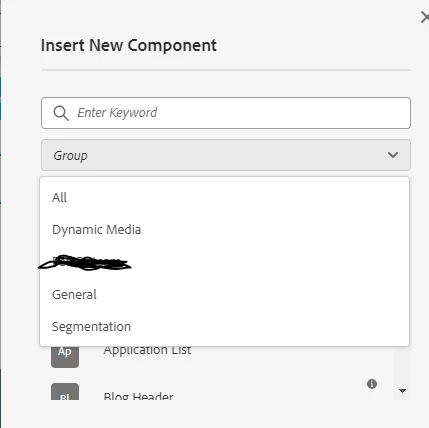
Component Configuration: Verify the configuration of the iParsys component itself. Ensure that it is configured to only display its own groups and not inherit or include groups from other components.
Solution: Adjust the iParsys component configuration to explicitly specify which groups should be displayed, and ensure that it is not inheriting unwanted groups from other components.
Template Structure: Check the structure of your Editable template and the placement of the iParsys and layout container components. Make sure that the iParsys and layout container are correctly nested and configured to work independently.
Solution: Review the template structure and component hierarchy to ensure that the iParsys and layout container are configured and nested correctly.
By investigating these areas, you should be able to identify the cause of the issue and take appropriate steps to resolve it, ensuring that the iParsys displays only the groups that are intended for it.