Editable Templates: Locked Components in Unlocked Containers
Hi,
Our marketing team is in a place where we can start to define locked layouts on our editable templates.
We extended the Layout Container to allow authors to set basic positioning like Margin and Padding. This has has been an incredible benefit for our authoring team that previously waited weeks or months for simple padding adjustments to come through dev. The snag is that we want to lock those padding/margin/ect values that are set in the component config dialog. On the other hand, we need to give authors the ability to set other component config dialog attributes like container backgrounds colors or images.
Currently, if an author is to have configurability of a component it needs to be unlocked, but this means you can't place any locked components inside the component. We have already tried using Initial Content, but then we lose the benefit making a template level change to something like padding and having those changes cascade to all pages.
Note: We are already exploring using the Style System. The time necessary to develop and test Style System changes is a problem.
Question 1: Is there any way to make certain locked component attributes authorable on an editable template?
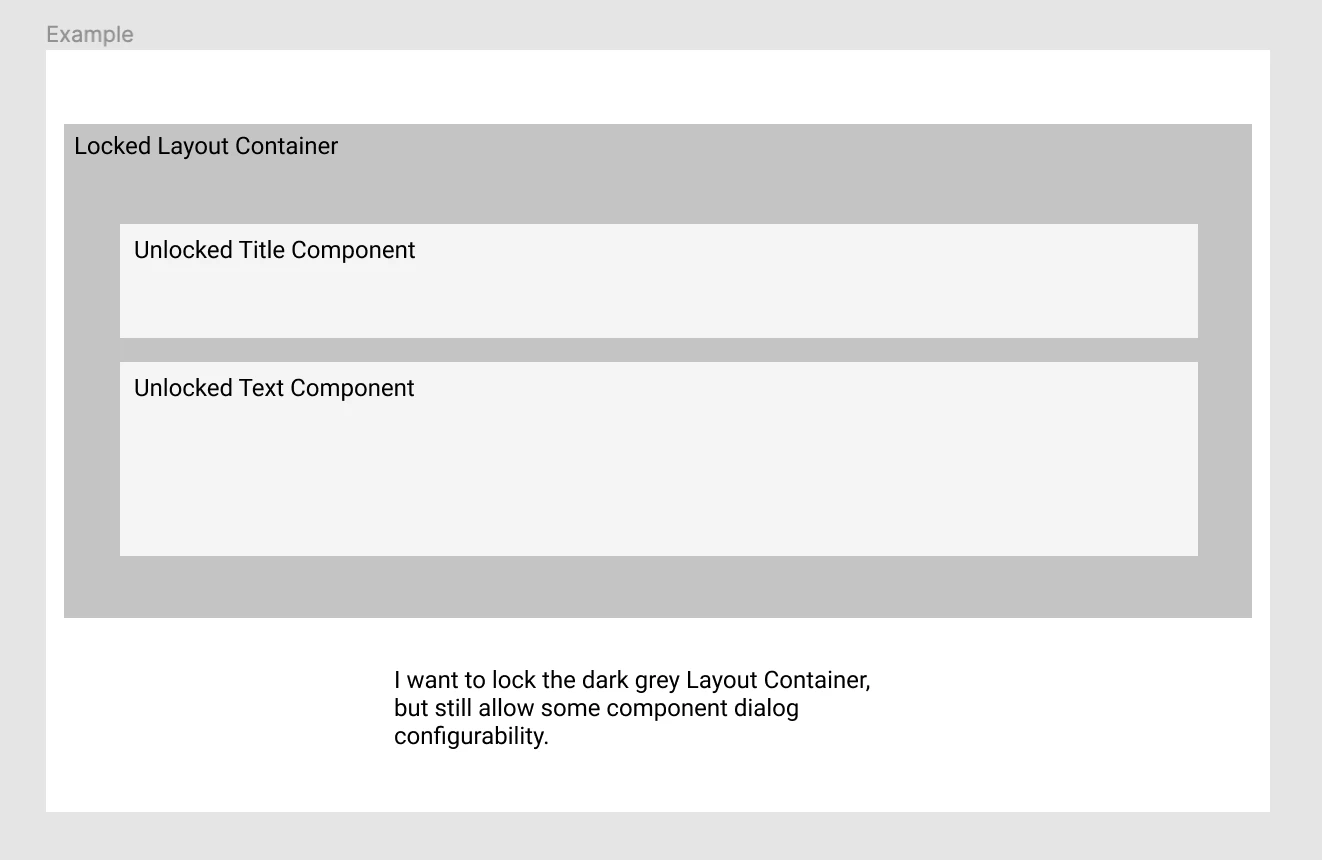
Question 2: Is there any way for Unlocked Containers to house Locked components (for reasons of cascading styling changes)

Additional Background
We are working on redesigning blog pages and are using editable templates. Before we had static templates and this was a non-stop development hassle as stakeholders where always wanting to make small positioning and style adjustments. Additionally before moving to Core Components we had a list of 200+ foundation components all with minor variations. We have since focused on a few powerful components and used the style system and content policies to improve the speed at which we can design. Needless to say, we aren't going back to Static Templates for marketing applications and wish to keep the volume of components manageable.
Up until recently we defaulted to what we called an "Open Template." This was a locked header and footer with single unlocked layout container between the two. This gave our two primary authors maximum flexibility to build whatever they needed. The obvious downside of this is that it made keeping layout styling a chore and we lost the power of making a single layout change in one place (the Editable Template).