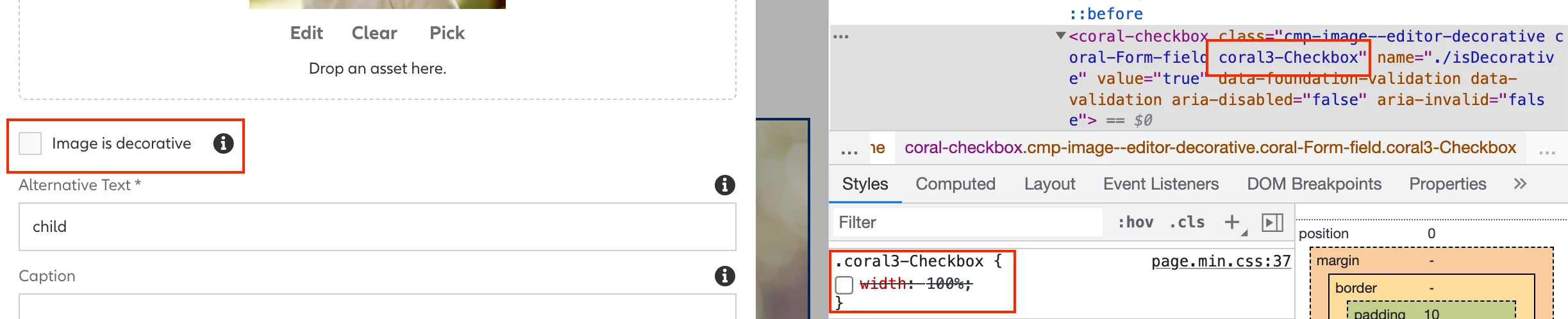
Edit CSS property of coral class
Hi Team, after the latest upgrade, we are facing some issues with the placement of infopoints with the checkboxes and wanted to edit the CSS property 'width' for the class 'coral3-Checkbox' class. Please let me know how I can modify the CSS properties of a coral class by adding it under an existing css file in clientlibs.