Hi,
I'm currently looking into using a JSON file to set choices for a dropdown field in a metadata schema. For the basic approach, the answer from @lukasz-m in json for dropdown field in AEM Metadata Schema has already helped me a lot.
My follow up question would be: Is it possible to set default values using JSON?
The reason I'm asking is that I would like to have more than one default option selected when using a multivalue dropdown. As far as I can tell, this is not possible in the UI.

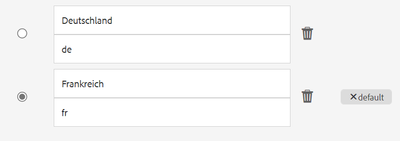
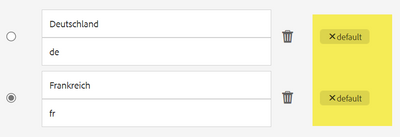
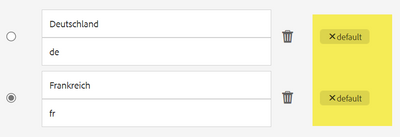
You can, however, do so by manually assigning the key value pair "selected" = "true" in CRXDE Lite. See the picture below for an example.

=> 
When dealing with a larger set of data, it would be more comfortable to use a JSON for generating these choices and setting the default values. But currently, I cannot see how I would approach the later part.
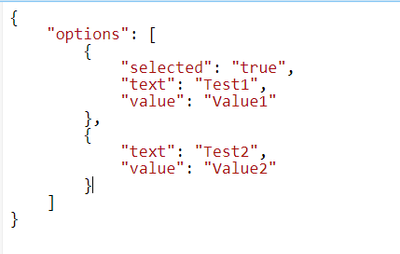
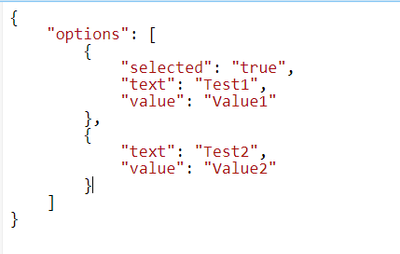
I tried using "selected = true" in the JSON:

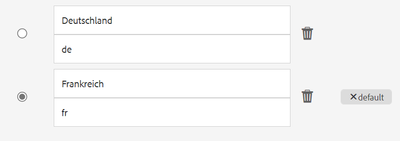
But while the options are generated correctly, no default is being set.
In summary: How do I go about setting default choices in the JSON file for a dropwdown field in a metadata schema?
Best Regards,
Lukas