Disable/enable a custom button in dialog form on clicking lock/unlock to allow/remove inheritence on live copies
We have two requirements -
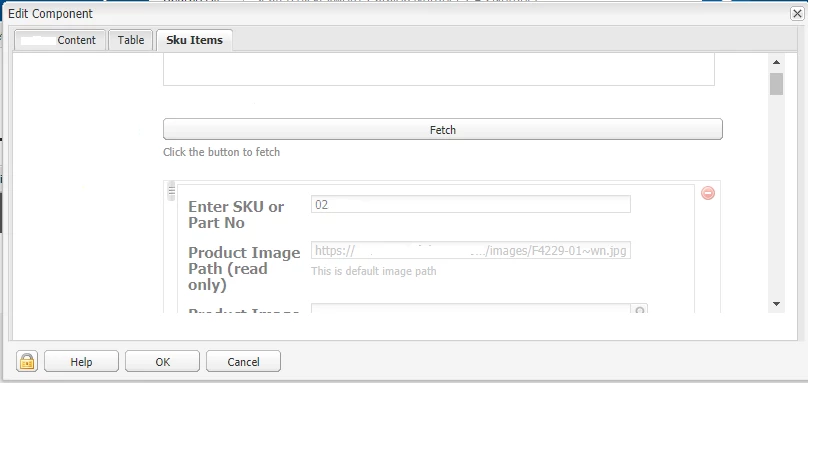
1. There is a custom button added to the authoring dialog to fetch details to autofill the rest of the form for some details. It looks like this:

This button is in enabled state in Live copies when inheritance is enabled. We want to have it in disabled state when inheritance is allowed and when cancelled it is enabled again.
2. Another requirement is to remove the 'Add field' option for multifield for this component only.
AEM version is 5.6.1. Any help or suggestions in these two points will be highly appreciated.
@kautuk_sahni @veenavikraman @vanegi @ravi_pampana @arunpatidar @ankur_khare @gaurav-behl