Defining a policy for parsys with dynamic node name
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I am working on creating editable templates in AEM 6.2. I have an accordion-like component that leverages a multi-field to create tabs with parsys containers. In order to preserve the content that gets dragged into each of these parsys nodes, and to preserve the re-orderability that the multi-field provides, I've assigned each of the parsys nodes that get generated a unique ID that gets saved with the component.
I would like to make this available to the template editor, however the trouble I am facing is that I need to keep redefining a policy every time I add a tab. The problem with this is that I have to have a fixed number of tabs in my structure which is not acceptable.
This works fine however in the static templates. To get that working I added a list of allowed components to the design of the parent node that contains all of the dynamic parsys nodes. Each of the parsys nodes that get generated respect the list of allowed components defined on their parent.
I tried this approach using policies, but it does not work for me.
Can anyone offer any suggestions on how I can replicate what I've done with the static templates?
Thanks, Matt
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am still not 100% what you are asking. Can you show a screenshot of your component. I am not sure what you mean by dynamic node name.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Scott, I'll share with you the static template version that leverages /etc/designs/
Here is my component:
This component has a multi-field which creates "x" number of parsys nodes and dynamically adds a unique node name to them.
<div class="omc-Drawer-parsys" data-sly-resource="${['drawer-content', item.id] @ join='-', resourceType='foundation/components/parsys'}"></div>
Under /etc/designs, rather that trying to add a series of nodes below the omc-Drawer component and set the components[] for each, I am simply able to specify this property at the component level, like so:
I do it this way, otherwise I'd have to dynamically add the names of each generated parsys below omc-Drawer, ie:
- maincontent
- omc-Drawer
- drawer-content-6377
- drawer-content-4452
- etc...
This works well for static templates. I tried a similar approach with template editor and policies. But I am unable to replicate this behavior. I hope this cleared up any confusion.
Thanks, Matt
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That is why i am confused. You component (looks like HTL) is only logic/code.
When you add that to a page based on a static template or an editable template - the code should still be invoked and work the same way.
What happens when you allow your component to be added to a editable template and then drop that component into an editbale template.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When I drop it onto an editable template, I configure it with "x" number of drawers.
When the component renders, I have to manually define the policy for each parsys that gets created.
In the policy selection dialog, I am able to select the policy that I defined on the parent component (omc-Drawer).
Having to do this leads to a fixed number of tabs in my structure, or I have initial content with no available components to select from.
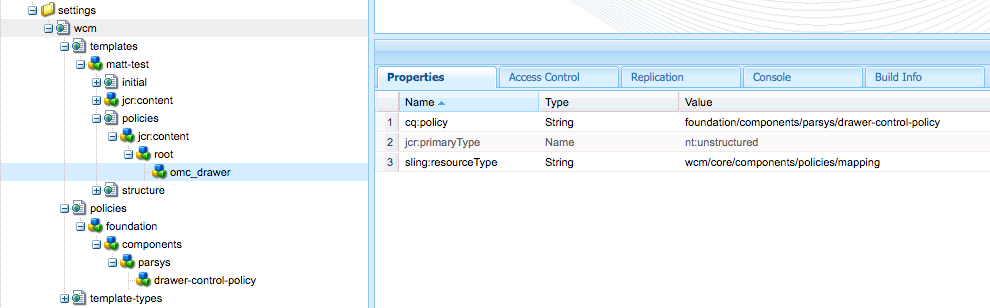
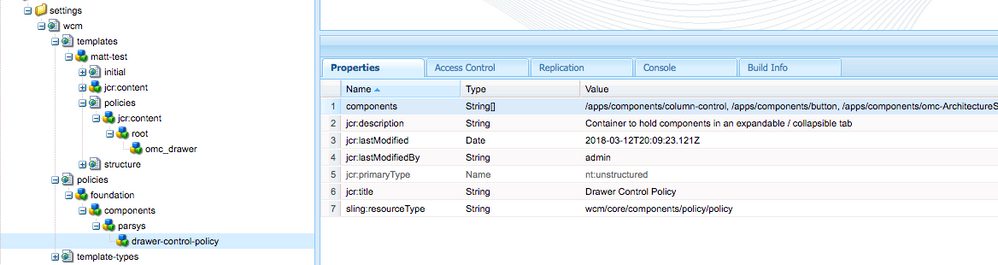
Here are some screenshots of the policies I've defined.
These mimic the /etc/designs/ approach:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I can upload my package if that is helpful. I've tested this in fresh instances of 6.2, 6.3, and 6.4
This did not work in any environment.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
After some playing around with this issue, I found a hack / workaround by doing the following:
- I cannot click "Drag components here" on my drawer's child parsys
- However, I can add a component as a sibling to my drawer component (i.e. a text component)
- I am able to drag this component into my drawer's child parsys node (even though I haven't defined a policy at this level - the policy is defined on the drawer itself).
- I refresh the page
- I remove the text component from the drawer child parsys
- Now I am able to add my whitelisted components to the drawer's child parsys nodes
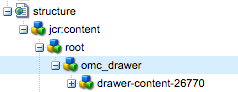
Doing it this way creates a drawer-content-* node under my omc_drawer node.

That 26770 number is dynamically created to provide uniqueness to that drawer so that we can reorder our drawers using our multi-field.
So this will not work if we wanted to unlock the component and provide our users the with the ability to add / remove drawers as the ID would be unknown.
In the static templates, we set the design on omc_drawer itself. This "whitelist" of components then flows downward to any parsys nodes that are created below omc_drawer. In template editor, the behavior of policies is not identical to aforementioned, as you can see that the node name drawer-content-26770 has to be present for the parent policy to take effect.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks for posting this.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure. Unfortunately this is still unanswered. I believe this is a bug with the policies code.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there by any chance a resolution to this? I have the same issue and have 404s thrown when one of the dynamic parsys components are hovered.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What version are you using?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm using AEM 6.2
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi mkinbaum27 and waynet7410269
Don't know if the issue is still actual for you, but I faced exactly the same problem and found the way to resolve it without dirty hacks.
Problem:
I need to define a policy for the component which is container for other components. Purpose - to allow only particular components to be added inside this container component.
I added pretty similar policy as in post 4 https://forums.adobe.com/message/10240555#10240555
Result: policy worked fine for the first component added to a page, but did not work if to add second, third, etc components to the same page. The reason for that - first component has name MyComponent, when all added later components will be MyComponent-1111111, MyComponent-2222222 etc, and policy will be applied only for the first component with the name without any suffix - MyComponent.
Solution:
the matter is, that the nodes structure in your template-type and template itself must fully correspond to the structure of the defined policy. Let's take mkinbaum's example.
Current template structure:
templates
--matt-test
----policies
------jcr:content
--------root
----------omc_drawer
Must be:
templates
--matt-test
----policies
------jcr:content
--------root
----------foundation
------------components
--------------parsys
Hope that will help.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Has there been any update on this topic? I noticed the same issue exists with AEM 6.3.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have run to similar issue in AEM 6.4.
I am creating policy and its only applied to the first element on the page.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Having similar issue in AEM 6.4
Any workaround?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Do we have any solution for this? I am facing same problem in AEM 6.4 SP6.
If we drop any component (let's say "MyComponent") which has its own inner layout-container/parsys and if we want to define policy for inner layout container of "MyComponent", then policy only worked fine for the first component added to a page, but did not work if we add second, third, etc components to the same page. The reason for that - first component has name MyComponent, when all added later components will be MyComponent-1111111, MyComponent-2222222 etc, and policy will be applied only for the first component with the name without any suffix i.e MyComponent.
Can anyone please help to fix this?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there any solution to this problem? I experience this in 6.5.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Still no solution to this problem?
Views
Replies
Total Likes