data-sly-resource | Cannot find servlet to handle resource error

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I am new to HTL (formerly known as Sightly) and am trying to understand its data-sly-resource attribute.
- I've added a node to my template which has a jcr:primaryType=nt:unstructured and sling:resourceType=/apps/myproject/components/structure/templates/sitenav (this is a navigation bar component).
- Also, the template has a sling:resourceType set to /apps/myproject/components/structure/templates/basepage.
| apps/myproject/templates/page/base |
|---|
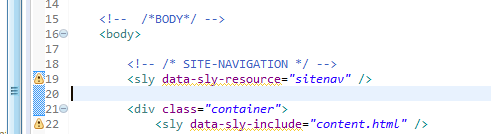
Further, the data-sly-resource="sitenav" is added in the /apps/components/structure/templates/basepage/basepage.html (basepage is the component that the template point to with sling:resourceType.
| /apps/myproject/components/structure/templates/basepage/basepage.html |
|---|
 |
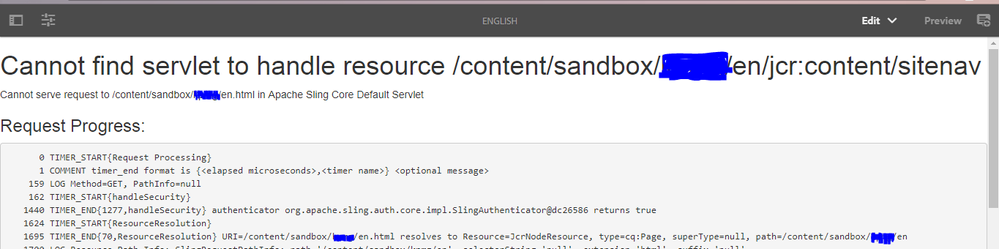
Now, on creating a webpage with the above mentioned template, I was expecting the Site-navigation to appear on the page, instead this is the result:
| Webpage |
|---|
 |
It'll be great if someone can help me understand what I'm doing wrong here?
Also, when I add the entire path of the sitenav component...
| path for resourceType... |
|---|
 |
it works....
| Webpage works...with Site Navigation at the top... |
|---|
 |
Thanks in advance
smacdonald2008, if possible, please look into this. Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Akash S - we show how to reference HTL component in the article that i pointed you to. I recommend that you take the time to go through this.
You will learn how to use syntax such as:
<div data-sly-resource="${'header' @ resourceType='summit_toys/components/structure/header'}"></div>
<div data-sly-resource="${'navigation' @ resourceType='summit_toys/components/structure/navigation'}"></div>
<div data-sly-include="content.html"></div>
<div data-sly-resource="${'footer' @ resourceType='summit_toys/components/structure/footer'}"></div>
Also for HTL general questions - refer to the spec here: htl-spec/SPECIFICATION.md at master · Adobe-Marketing-Cloud/htl-spec · GitHub
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The best way to learn the basics of creating a sample site by using HTL is going through this step by step. Watch video too. Scott's Digital Community: Creating your First Adobe Experience Manager 6.3 website
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Akash, Can you explain what exactly are you trying to achieve here ? I don't think this is the right way to do this ?
Basically why this works for you is because ; here you are including /apps/xxx/components/structure/templates/sitenav (your sitenav component path) to your template as a resource with name 'sitenavigation'. So when the template is executed , when you author your sitenav component , it will create a node (also a resource) for the sitenav component with name 'sitenavigation'

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
Thank you for your response.
I'm basically trying to be able to reference a component in my HTL template by simply writing the name. Like so:
<sly data-sly-resource="sitenav" />
instead of:
<sly data-sly-resource="${'sitenavigation' @ reourceType='path/to/sitenav/component'}" />
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
okay , let me try to explain that to you.
When you have <sly data-sly-resource="sitenav" /> that means , a resource by name "sitenav" under the current page node , (Not under the template) will be included and the "sling:resourceType" in the node will be executed.
Feike Visser has explained it here data-sly-resource attributes . He is the best person to explain more on this I believe.
Thanks
Veena

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
What if I add another line of code in the HTML (after creating a page) such as this:
<sly data-sly-resource="sidebar" />
Now, since the page is already created and the above line of code is inserted later, the sidebar resource will not be available for this page. In such case, the sidebar resource will be have to added to every page node on which we want the sidebar? What if there are many number of pages on which we want the sidebar?
Please suggest.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So why you want to add this one particularly, won't this
<sly data-sly-resource="${'sitenavigation' @ reourceType='path/to/sitenav/component'}" /> syntax work for you ??

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
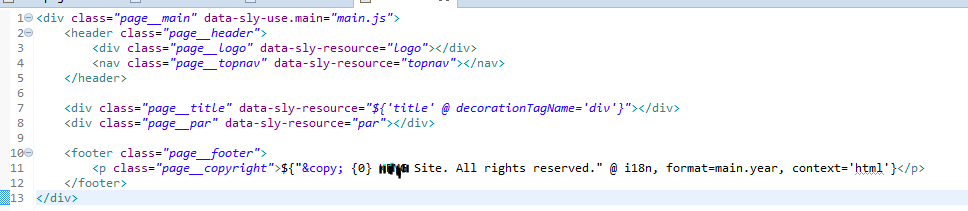
Yes, i think that is what I will do. I saw the shorter version in the example Archetype11 app and though it is simpler to write, it can result in some additional manual effort to update each page-node if a new component is included. Here's a screenshot of the Archetype11 app:
| Archtype11 - /apps/<project>/components/structure/page/partials/main.html |
|---|
 |
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
cool. Yes I have seen that. But may be if Feike sees this question and can give bit more guidance that would be better i guess. ![]()
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
Also, wouldn't a shorter version of referencing a resource be:
<sly data-sly-resource="path/to/component" />
instead of
<sly data-sly-resource="${ 'testNode' @ resourceType='path/to/component' }" />
right?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is how templates inherently work. Once page is create out of template, it works even if you delete the template... Basically all properties of template are copied to the page. If you want it to be available on all pages, you would need to author it atleast once after making a change..


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
From what I think, node name is mandatory and resource type is optional. So you can shorten it by removing the resourceType from it only.

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes that is correct. But I still have confusion for the
<sly data-sly-resource="<name>" />
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Akash S - we show how to reference HTL component in the article that i pointed you to. I recommend that you take the time to go through this.
You will learn how to use syntax such as:
<div data-sly-resource="${'header' @ resourceType='summit_toys/components/structure/header'}"></div>
<div data-sly-resource="${'navigation' @ resourceType='summit_toys/components/structure/navigation'}"></div>
<div data-sly-include="content.html"></div>
<div data-sly-resource="${'footer' @ resourceType='summit_toys/components/structure/footer'}"></div>
Also for HTL general questions - refer to the spec here: htl-spec/SPECIFICATION.md at master · Adobe-Marketing-Cloud/htl-spec · GitHub

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
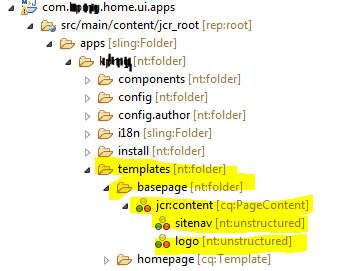
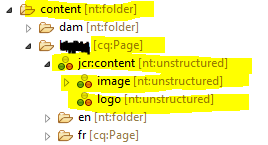
The data-sly-resource="<name>" would work anytime the node with that particular 'name' is available either under the template(/apps/<project>/templates/<templatename>/jcr:content) or under page(/content/<cq:Page>/jcr:content). Screenshots are included for reference:
| template.../apps/<project>/templates/<templatename>/jcr:content |
|---|
 |
| page....(/content/<cq:Page>/jcr:content) |
|---|
 |
Saying this, I would now prefer to include the entire path of the component to reference it to avoid manual work of inserting the component on every page that is created.
Thanks & Regards,

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Akash ![]() That was something which I never explored
That was something which I never explored ![]()
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies