I have created a multifield component named Image list. Every card of image list has a dropdown. Based on the value selected in the dropdown, certain dialog values appear. I've achieved this using below JS code.
The issue is selection of dropdown value in one card is getting reflected in all other cards as well.
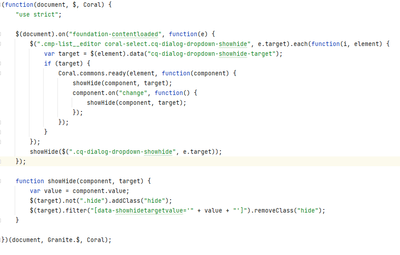
JS code is -

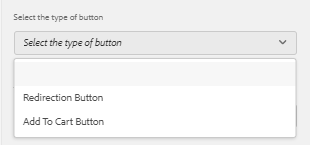
Dropdown looks like this -

How can I achieve the functionality that on changing the value in dropdown, other cards should not be affected?
The catch here is that the dropdown is in a multifield component. So, if the value is being changed in one card, it is somehow reflected in other cards as well.