
Abstract
AEM Forms 6.5 introduced the ability to define JavaScript functions that can be used in defining complex business rules using the rule editor.
AEM Forms provides a number of such custom functions out of the box, but you will have the need to define your own custom functions and use them across multiple forms.
To define your first custom function, please follow the following steps:
Log into crx
Create a new folder under apps called experience-league(This folder name can be a name of your choice)
Save your changes.
Under experience-league folder create a new node of type cq:ClientLibraryFolder called clientlibs.
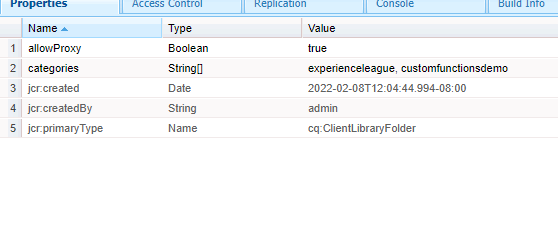
Select the newly create clientlibs folder and add the allowProxy and categories properties as shown in the screen shot and save your changes.
/**
* Get List of County names
* @name getCountyNamesList Get list of county names
* @return {OPTIONS} drop down options
*/
function getCountyNamesList()
{
var countyNames= [];
countyNames[0] = "Santa Clara";
countyNames[1] = "Alameda";
countyNames[2] = "Buxor";
countyNames[3] = "Contra Costa";
countyNames[4] = "Merced";
return countyNames;
}
/**
* Covert UTC to Local Time
* @name convertUTC Convert UTC Time to Local Time
* @param {string} strUTCString in Stringformat
* @return {string}
*/
function convertUTC(strUTCString)
{
var dt = new Date(strUTCString);
console.log(dt.toLocaleString());
return dt.toLocaleString();
}
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
