Custom Datatype Content Fragment with new Editor & Universal Editor
Hello,
We have created a new datatype for the content fragment, as we need to overwrite certain fields in the universal Editor.
We have generated a custom data type, and in AEM with the old editor, it works correctly, we have tested with a colorPicker and with a normal text field.

(this example is a texfield to contribute a hexadecimal code color, not exactly a color picker)
The problem comes when we try to visualize those fields with the custom datatype in the new editor and with universal editor:
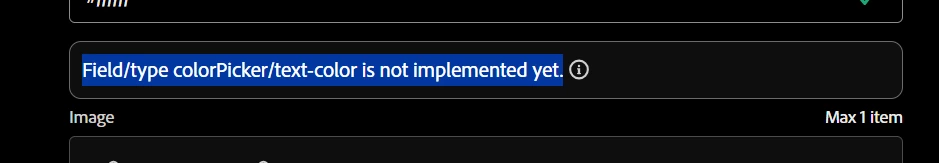
1. new editor : It does not recognize the field and shows the following message. Field/type colorPicker/text-color is not implemented yet.

2. Universal editor. The custom datatype field does not appear.
Is it possible that custom datatypes cannot be generated for use with this? Is it necessary to have any extra configuration?
Translated with DeepL.com (free version)