Hi,
1. Creating custom component as ("section component") and adding text field ("sectionText") using data-sly-resource
2. Adding this component to editable template,
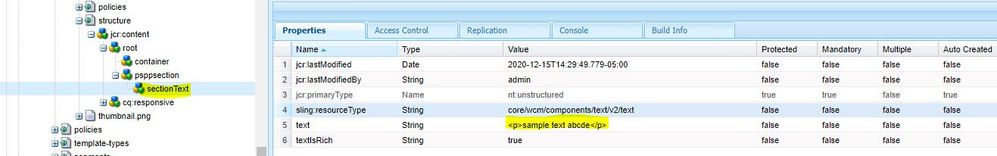
3. Creating a page using this template, but while editing any content into "sectionText", it is getting stored into template level, not at the page level.
Am I missing anything into the code, please suggest
Section Component code -
======================================================================================
<div
data-sly-use.template="core/wcm/components/commons/v1/templates.html"
id="cmp-psppSection" class="cmp-psppSection">
<div data-sly-resource="${'sectionText' @ resourceType = 'core/wcm/components/text/v2/text'}"></div>
</div>
<sly
data-sly-call="${template.placeholder @ isEmpty = true, classAppend='cmp-psppSection'}"></sly>
=======================================================================

Any suggestions please..
Thanks