Custom attributes added are not prepopulated in RTE link widget
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
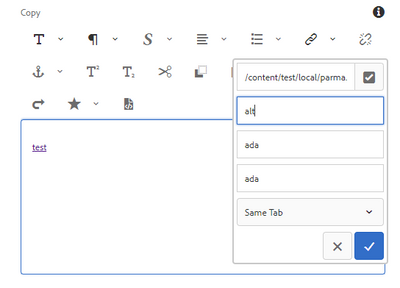
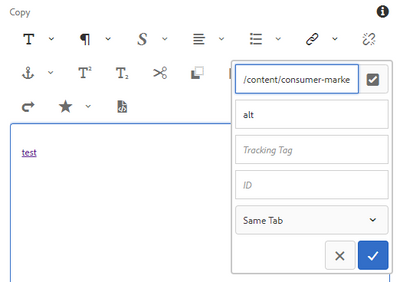
I have added two custom attributes to RTE link widget by modifying richtext/coralui3/js/RTE.CQLinkBaseDialog.js. I have added disableXSSFiltering property to my dialog so that these attributes are not stripped off when I reopen the dialog. Everything works fine till now. Now if I open the link widget authored attributes aren't prepopulated.

Authored values are prepopulated if I open the link widget without closing the dialog after authoring.
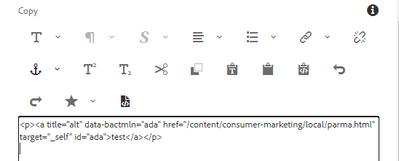
However I see the attributes if I check the source.
RTE.CQLinkBaseDialog.js ->
;(function($) {
CUI.rte.ui.cui.CQLinkBaseDialog = new Class({
extend: CUI.rte.ui.cui.LinkBaseDialog,
toString: "CQLinkBaseDialog",
hbTemplate: (function anonymous(data_0) {
var frag = document.createDocumentFragment();
var el0 = document.createElement("div");
el0.className += " rte-dialog-columnContainer";
var el1 = document.createTextNode("\n ");
el0.appendChild(el1);
var el2 = document.createElement("div");
el2.className += " rte-dialog-column";
var el3 = document.createTextNode("\n ");
el2.appendChild(el3);
var el4 = document.createElement("foundation-autocomplete");
el4.setAttribute("pickersrc", data_0["pickerSrc"]);
el4.setAttribute("placeholder", CUI["rte"]["Utils"]["i18n"]('dialog.link.path'));
el4.setAttribute("name", "href");
var el5 = document.createTextNode("\n ");
el4.appendChild(el5);
var el6 = document.createElement("coral-overlay");
el6.className += " foundation-autocomplete-value foundation-picker-buttonlist";
el6.setAttribute("data-foundation-picker-buttonlist-src", data_0["suggestionSrc"]);
el4.appendChild(el6);
var el7 = document.createTextNode("\n ");
el4.appendChild(el7);
var el8 = document.createElement("coral-taglist");
el8.setAttribute("foundation-autocomplete-value", "");
el8.setAttribute("name", "href");
el4.appendChild(el8);
var el9 = document.createTextNode("\n ");
el4.appendChild(el9);
el2.appendChild(el4);
var el10 = document.createTextNode("\n ");
el2.appendChild(el10);
el0.appendChild(el2);
var el11 = document.createTextNode("\n");
el0.appendChild(el11);
frag.appendChild(el0);
var el12 = document.createTextNode("\n");
frag.appendChild(el12);
var el13 = document.createElement("div");
el13.className += " rte-dialog-columnContainer";
var el14 = document.createTextNode("\n ");
el13.appendChild(el14);
var el15 = document.createElement("div");
el15.className += " rte-dialog-column";
var el16 = document.createElement("label");
var el17 = document.createTextNode(" ");
el16.appendChild(el17);
var el18 = document.createElement("input","coral-textfield");
el18.setAttribute("is", "coral-textfield");
el18.setAttribute("data-type", "title");
el18.setAttribute("placeholder", CUI["rte"]["Utils"]["i18n"]('dialog.link.titleFieldPlaceHolder'));
el16.appendChild(el18);
var el19 = document.createTextNode(" ");
el16.appendChild(el19);
el15.appendChild(el16);
var el20 = document.createTextNode(" ");
el15.appendChild(el20);
el13.appendChild(el15);
var el21 = document.createTextNode("\n");
el13.appendChild(el21);
frag.appendChild(el13);
var el22 = document.createTextNode("\n");
frag.appendChild(el22);
var e152 = document.createElement("div");
e152.className += " rte-dialog-columnContainer";
var el53 = document.createTextNode("\n ");
e152.appendChild(el53);
var el54 = document.createElement("div");
el54.className += " rte-dialog-column";
var el55 = document.createElement("label");
var el56 = document.createTextNode(" ");
el55.appendChild(el56);
var el57 = document.createElement("input","coral-textfield");
el57.setAttribute("is", "coral-textfield");
el57.setAttribute("data-type", "data-bactmln");
el57.setAttribute("placeholder", "Tracking Tag");
el55.appendChild(el57);
var el58 = document.createTextNode(" ");
el55.appendChild(el58);
el54.appendChild(el55);
var el59 = document.createTextNode(" ");
el54.appendChild(el59);
e152.appendChild(el54);
var el60 = document.createTextNode("\n");
e152.appendChild(el60);
frag.appendChild(e152);
var e170 = document.createTextNode("\n");
frag.appendChild(e170);
var e161 = document.createElement("div");
e161.className += " rte-dialog-columnContainer";
var el62 = document.createTextNode("\n ");
e161.appendChild(el62);
var el63 = document.createElement("div");
el63.className += " rte-dialog-column";
var el64 = document.createElement("label");
var el65 = document.createTextNode(" ");
el64.appendChild(el65);
var el66 = document.createElement("input","coral-textfield");
el66.setAttribute("is", "coral-textfield");
el66.setAttribute("data-type", "id");
el66.setAttribute("placeholder", "ID");
el64.appendChild(el66);
var el67 = document.createTextNode(" ");
el64.appendChild(el67);
el63.appendChild(el64);
var el68 = document.createTextNode(" ");
el63.appendChild(el68);
e161.appendChild(el63);
var el60 = document.createTextNode("\n");
e161.appendChild(el60);
frag.appendChild(e161);
var e171 = document.createTextNode("\n");
frag.appendChild(e171);
var el23 = document.createElement("div");
el23.className += " rte-dialog-columnContainer";
var el24 = document.createTextNode("\n ");
el23.appendChild(el24);
var el25 = document.createElement("div");
el25.className += " rte-dialog-column";
var el26 = document.createTextNode("\n ");
el25.appendChild(el26);
var el27 = this["targetSelect"] = document.createElement("coral-select");
el27.setAttribute("handle", "targetSelect");
var el28 = document.createTextNode("\n ");
el27.appendChild(el28);
var el29 = document.createElement("coral-select-item");
el29.setAttribute("value", "");
el29.textContent = CUI["rte"]["Utils"]["i18n"]('dialog.link.target');
el27.appendChild(el29);
var el30 = document.createTextNode("\n ");
el27.appendChild(el30);
var el31 = document.createElement("coral-select-item");
el31.setAttribute("value", "_self");
el31.textContent = CUI["rte"]["Utils"]["i18n"]('dialog.link.same_tab');
el27.appendChild(el31);
var el32 = document.createTextNode("\n ");
el27.appendChild(el32);
var el33 = document.createElement("coral-select-item");
el33.setAttribute("value", "_blank");
el33.textContent = CUI["rte"]["Utils"]["i18n"]('dialog.link.new_tab');
el27.appendChild(el33);
var el34 = document.createTextNode("\n ");
el27.appendChild(el34);
var el35 = document.createElement("coral-select-item");
el35.setAttribute("value", "_parent");
el35.textContent = CUI["rte"]["Utils"]["i18n"]('dialog.link.parent_frame');
el27.appendChild(el35);
var el36 = document.createTextNode("\n ");
el27.appendChild(el36);
var el37 = document.createElement("coral-select-item");
el37.setAttribute("value", "_top");
el37.textContent = CUI["rte"]["Utils"]["i18n"]('dialog.link.top_frame');
el27.appendChild(el37);
var enhance = document.createElement("coral-select-item");
enhance.setAttribute("value", "modal");
enhance.textContent = CUI["rte"]["Utils"]["i18n"]('Modal');
el27.appendChild(enhance);
var el38 = document.createTextNode("\n ");
el27.appendChild(el38);
el25.appendChild(el27);
var el39 = document.createTextNode("\n ");
el25.appendChild(el39);
el23.appendChild(el25);
var el40 = document.createTextNode("\n");
el23.appendChild(el40);
frag.appendChild(el23);
var el41 = document.createTextNode("\n");
frag.appendChild(el41);
var el42 = document.createElement("div");
el42.className += " rte-dialog-columnContainer";
var el43 = document.createTextNode("\n ");
el42.appendChild(el43);
var el44 = document.createElement("div");
el44.className += " rte-dialog-column rte-dialog-column--rightAligned";
var el45 = document.createTextNode("\n ");
el44.appendChild(el45);
var el46 = document.createElement("button","coral-button");
el46.setAttribute("is", "coral-button");
el46.setAttribute("icon", "close");
el46.setAttribute("title", CUI["rte"]["Utils"]["i18n"]('dialog.cancel'));
el46.setAttribute("aria-label", CUI["rte"]["Utils"]["i18n"]('dialog.cancel'));
el46.setAttribute("iconsize", "S");
el46.setAttribute("type", "button");
el46.setAttribute("data-type", "cancel");
el46.setAttribute("tabindex", "-1");
el44.appendChild(el46);
var el47 = document.createTextNode("\n ");
el44.appendChild(el47);
var el48 = document.createElement("button","coral-button");
el48.setAttribute("is", "coral-button");
el48.setAttribute("icon", "check");
el48.setAttribute("title", CUI["rte"]["Utils"]["i18n"]('dialog.apply'));
el48.setAttribute("aria-label", CUI["rte"]["Utils"]["i18n"]('dialog.apply'));
el48.setAttribute("iconsize", "S");
el48.setAttribute("variant", "primary");
el48.setAttribute("type", "button");
el48.setAttribute("data-type", "apply");
el48.setAttribute("tabindex", "-1");
el44.appendChild(el48);
var el49 = document.createTextNode("\n ");
el44.appendChild(el49);
el42.appendChild(el44);
var el50 = document.createTextNode("\n");
el42.appendChild(el50);
frag.appendChild(el42);
var el51 = document.createTextNode("\n");
frag.appendChild(el51);
return frag;
}),
initialize: function (config) {
this.inherited(arguments);
this.hrefField = this.$dialog.find('foundation-autocomplete')[0];
},
construct: function() {
window["Coral"]["templates"]["RichTextEditor"]["dlg_" + this.getDataType()] = this.hbTemplate;
},
dlgToModel: function() {
this.inherited(arguments);
if (this.objToEdit) {
var trackingTag = this.getFieldByType('data-bactmln').val();
var trackingId = this.getFieldByType('id').val();
if (trackingTag) {
this.objToEdit.attributes['data-bactmln'] = trackingTag;
}
if (trackingId) {
this.objToEdit.attributes['id'] = trackingId;
}
// Convert to a proper URL using URITemplate. Granite.URITemplate acts like a silver bullet.
// It converts a path to a url, however if path is already a url, it will not double encode it.
// Refer CQ-4206768
var href = this.objToEdit.href;
href = Granite.URITemplate.expand("{+path}", {"path" : href});
// CQ Antisamy rules remove href with single quote characters
// Hence, we need to url-encode them as a special case. See CQ-4223011
href = href.replace(/'/g, '%27');
this.objToEdit.href = href;
}
},
getDataType: function() {
return "link";
}
});
})(window.jQuery);
Please let me what am I missing here.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@girish_vignesh - Can you please check in the crx/de that the content that you are trying to save is stored there ?
If not i think you need to save that data and save and close that session.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies