Current Project Don't have UI Front-end model
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
In the current project I don't have a front-end model in AEM how can we create a front model in an existing project in AEM 6.5?
if you have an idea please share. how to achieve this
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @naveen_27_05
You need to update the POM with parents
Update clientlibs : https://github.com/arunpatidar02/com.aemlab.junitapp/blob/master/ui.frontend/clientlib.config.js

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To create a front-end model in an existing AEM 6.5 project, you can follow these steps:
1. Create a new folder in your project's `clientlibs` folder to hold your front-end model files.
you could create a folder called `models`.
2. Inside the `models` folder, create a new JavaScript file to define your front-end model.
For example, you could create a file called `myModel.js`.
3. In the `myModel.js` file, define your front-end model using JavaScript.
var myModel = {
title: "My Page Title",
description: "This is a description of my page."
};
4. Save the `myModel.js` file.
5. In your Sightly template or other front-end code, include the `myModel.js` file using a `script` tag.
<script src="/etc.clientlibs/myproject/models/myModel.js"></script>
6. Use the `data-sly-use` attribute to include the front-end model in your Sightly template.
<h1>${myModel.title}</h1>
<p>${myModel.description}</p>


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @naveen_27_05
You can copy ui.frontend from another project and adjust for your project.
you have to do it manually.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar
Thanks for the response
Small dought example I have copied UI.frontend from another project what are things I need to take care of? Any guide do you have?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @naveen_27_05
You need to update the POM with parents
Update clientlibs : https://github.com/arunpatidar02/com.aemlab.junitapp/blob/master/ui.frontend/clientlib.config.js
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar
I am getting this error I have followed the above steps- Could not download Node.js from: https://nodejs.org/dist/v16.15.0/win-x64/node.exe: Could not download https://nodejs.org/dist/v16.15.0/win-x64/node.exe:
Thank you in advance
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @naveen_27_05
If you are using a company laptop or system, please check your network firewall or system policy. It's possible that you may not be allowed to access specific sites or install software due to company policy restrictions.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Step 1: You can copy the "ui.frontend" module from any other project and adjust according to your project.
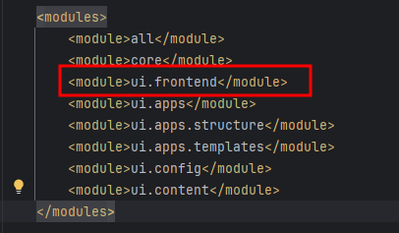
Step 2: Add the module in the main pom file in the modules section.
What to adjust: The pom file of the module needs to adjust. The FE build process can be different. There are some different build process like webpack, nc-febuild, etc. So you should test and may need to modify according to your project because it has some configurations itself.
Asif Chowdhury

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@naveen_27_05 Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies