Hi
I have created a static component with two responsive grids like below(6/6)
<div class="aem-Grid aem-Grid--12">
<div class="aem-GridColumn aem-GridColumn--default--6">
<sly data-sly-resource="${'grid6-1' @resourceType='wcm/foundation/components/responsivegrid'}"></sly>
</div>
<div class="aem-GridColumn aem-GridColumn--default--6">
<sly data-sly-resource="${'grid6-2' @resourceType='wcm/foundation/components/responsivegrid'}"></sly>
</div>
</div>
so when I drag and drop some components(in beloweg:headline) inside this 6 column(in below eg: layout-6-6) container it is not showing the content tree However it is creating separate thread and showing there. Any Idea what could be the reason
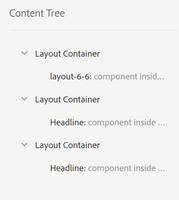
 tree
tree