component renders only on page refresh
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
On authoring a customized component dialog, component does not render on click of done in the dialog.
It renders fine only after reloading the page.
What can be the possible fix?
Thanks in advance
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Dolly
The component doesn't render the latest changes from the dialog unless you define a edit behaviour or refresh the page. In order to define a edit behaviour you can create a cq:EditConfigand a cq:listeners. Below is a sample xml. This will reload the page as soon as you submit a dialog so that the latest changes from the dialog are displayed.
<jcr:root xmlns:cq="https://www.day.com/jcr/cq/1.0" xmlns:jcr="https://www.jcp.org/jcr/1.0"
cq:actions="[edit]"
cq:dialogMode="floating"
cq:layout="editbar"
jcr:primaryType="cq:EditConfig">
<cq:listeners
jcr:primaryType="cq:EditListenersConfig"
afteredit="REFRESH_PAGE"/>
</jcr:root>Please find below the adobe documentation for the same.
Thanks


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Dolly
The component doesn't render the latest changes from the dialog unless you define a edit behaviour or refresh the page. In order to define a edit behaviour you can create a cq:EditConfigand a cq:listeners. Below is a sample xml. This will reload the page as soon as you submit a dialog so that the latest changes from the dialog are displayed.
<jcr:root xmlns:cq="https://www.day.com/jcr/cq/1.0" xmlns:jcr="https://www.jcp.org/jcr/1.0"
cq:actions="[edit]"
cq:dialogMode="floating"
cq:layout="editbar"
jcr:primaryType="cq:EditConfig">
<cq:listeners
jcr:primaryType="cq:EditListenersConfig"
afteredit="REFRESH_PAGE"/>
</jcr:root>Please find below the adobe documentation for the same.
Thanks

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @JeevanRaj . This helped.
I tried to use 'REFRESH_SELF' instead of refreshing the whole page. But it does not seem to refresh the component.
Please help

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
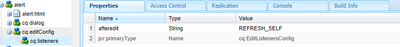
'REFRESH_SELF' is working for me. Below is the screenshot of the config. Please cross-check whether it is configured correctly.
Thanks


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just curious about this. What type of component is this? Is it dynamic with some logic that it needs a refresh? In general, if click of ok without a refresh, a simpler component should render directly. Do you see a console error when ok is pressed?
If it helps someone..
We faced a similar issue in classic ui 6.5.10 where for a simple title component itself, without refresh the component won't render in classic and was throwing a 400 error. For a fix we had to overlay some file where the ootb file was checking for selector and adding addition "." to the url resulting into a 400 request..
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Shubham_borole it is a customized component with textfield, multifield, pathfield, richtext.
On click of dialog done, I do not see any error

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
All of the suggestions are correct but clarification is needed.
- My experience has been that "REFRESH_PAGE" is used more than it should be. Authors don't like it, its disruptive to the authoring experience and is likely unnecessary.
- Its possible you are having an issue because "REFRESH_SELF" handles rendering the DOM only for the changed component but will not run any client-side code that might normally run on page refresh related to the component. For example if you had an image gallery; JS is likely used to initialize the component on page load to create the gallery from a list of elements. If after page load you were to edit the content of that component to use different assets; perhaps an image-set with more or less images and save the changes the component DOM would render again but the JS would need to be explicitly called to properly re-render the gallery with the new assets.
You can make a JS call when the component is edited. See below.
<cq:listeners
jcr:primaryType="cq:EditListenersConfig"
afteredit="function(){ // your js code goes here.. }"/>
Hope this helps.
Views
Replies
Total Likes