
Abstract
Hello AEM folks!! I was going through some of the documentations of Adobe on the usage and benefits of hybrid architecture. I will try to summarize the details around the same. Basically a Hybrid Architecture is a combination of the concepts of traditional and headless CMSs into a single architecture. So let’s go ahead and understand the traditional and headless architecture briefly.
1. Traditional Architecture:
A traditional architecture uses a single tech stack, it holds all the templating, logic and produces a formatted HTML as an final output. It provides an end to end solution but the only disadvantage is that it works only with limited number of channels. like websites. Below are some of the advantages of traditional architecture:
Provides consistent personalized experience.
Enables to update presentation and layout with in-context previews.
Reduces the cost of ownership due to single tech stack.
Quite efficient for system maintenance.
2. Headless Architecture:
A headless architecture have front-end ‘de-coupled’ from the back-end and both front-end and back-end can function independently in this architecture. Instead of delivering HTML or formatted content directly, it exposes content as JSON through well defined HTTP API. Disadvantage of headless architecture is that it doesn’t have functionality like preview, in-context editing and publishing workflows.
Below are some of the advantages:
Shorter Release Cycles Leads to a Faster Time-to-Market
Central Repository of Content for Consistent Branding
Normalize Content Structure for Making Quick Changes
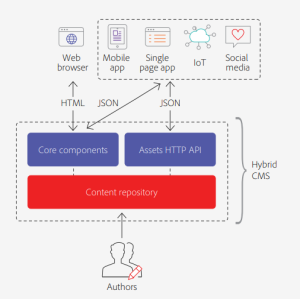
3. Hybrid CMS (Traditional + Headless)
Now let’s look into the hybrid architecture where it’s a combination of these two architecture which gives a Experience Manager. It gives the best of both world like it gives the efficiency and ease of use of a traditional CMS combined with the flexibility and scalability of a headless development framework. It delivers content either as fully formatted HTML or JSON over HTTP APIs.
Some use cases:
Multichannel authoring with Experience Manager:
– Content Fragment
– Experience Fragment
– Single Page Application (SPA) Editor.
Multichannel content delivery in Experience Manager:
– Delivering HTML content in Sites, Screens, and Forms.
– Delivering content as JSON with Experience Manager content services framework.
Thanks for reading. Please feel free to provide suggestions and comments.
Happy Coding!!
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
