@aem-explorer
You can register a new validator to the foundation-registry (the foundation-registry is used in the Granite UI framework) via JavaScript utilising the Jquery Validation Library.
To register a new validator is simple and looks like this:
$(window).adaptTo('foundation-registry').register('foundation.validation.validator', {
selector: '.coral3-Textfield',
validate: function (el) {
var $textField = $(el);
// validation code
}
});
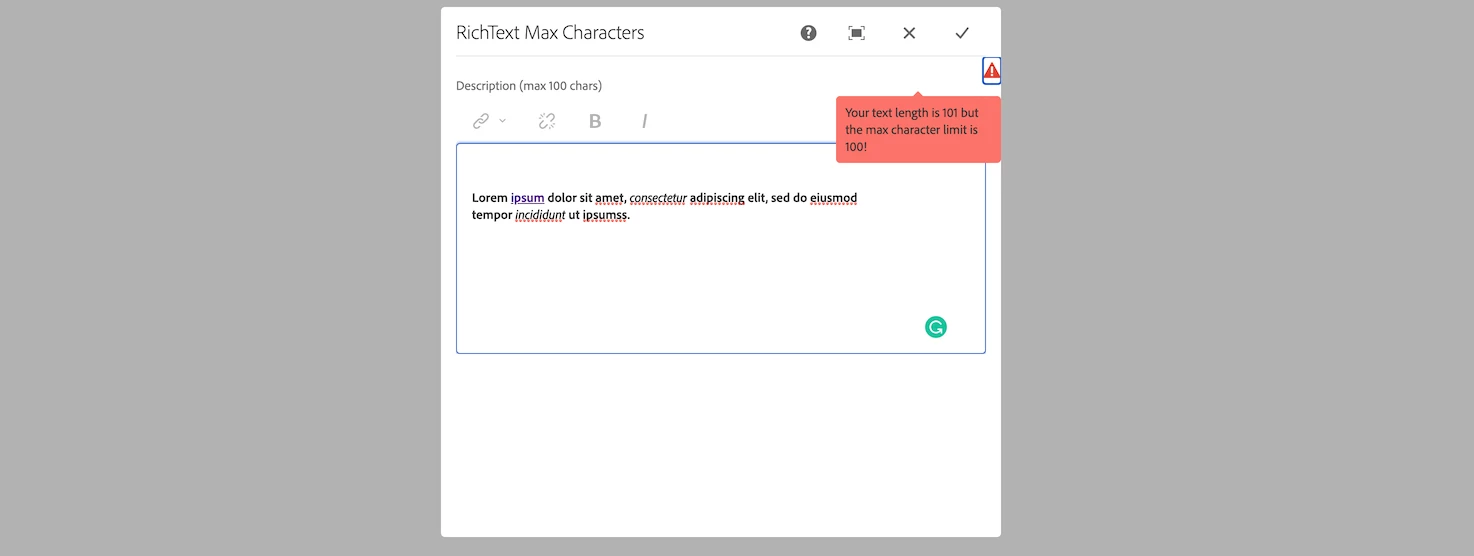
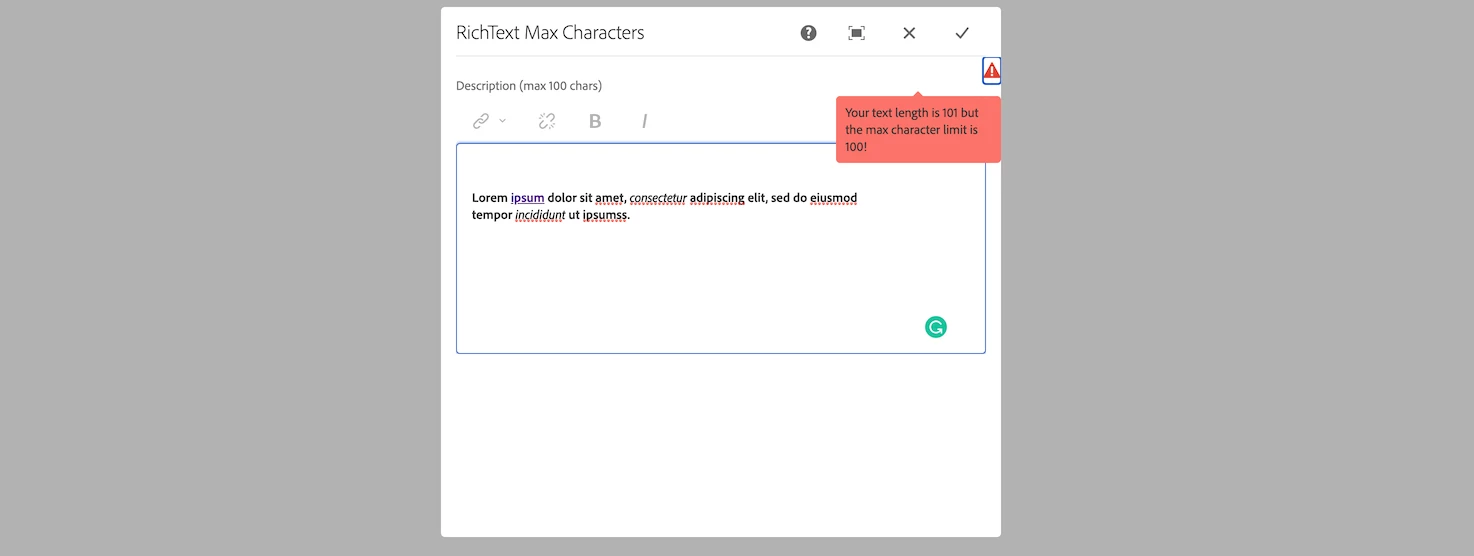
Check out this article on how to enable AEM RichText Max Characters Validation, where you can see how the validation logic is implemented. https://sourcedcode.com/blog/aem/touch-ui/aem-richtext-max-characters-length-validation
Result: